脚本 API
- UnityEngine
- UnityEngine.Accessibility
- Classes
- UnityEngine.AI
- Classes
- Enumerations
- UnityEngine.Analytics
- UnityEngine.Android
- UnityEngine.Animations
- Classes
- AimConstraint
- Enumerations
- AnimationClipPlayable
- AnimationHumanStream
- AnimationLayerMixerPlayable
- AnimationMixerPlayable
- AnimationPlayableBinding
- AnimationPlayableOutput
- AnimationSceneHandleUtility
- AnimationScriptPlayable
- AnimationStream
- AnimationStreamHandleUtility
- AnimatorControllerPlayable
- AnimatorJobExtensions
- ConstraintSource
- LookAtConstraint
- MuscleHandle
- ParentConstraint
- PositionConstraint
- PropertySceneHandle
- PropertyStreamHandle
- RotationConstraint
- ScaleConstraint
- TransformSceneHandle
- TransformStreamHandle
- AimConstraint
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEngine.Apple
- UnityEngine.Apple.ReplayKit
- Classes
- Classes
- Enumerations
- UnityEngine.Apple.ReplayKit
- UnityEngine.Assertions
- UnityEngine.Assertions.Comparers
- Classes
- UnityEngine.Assertions.Must
- Classes
- Classes
- UnityEngine.Assertions.Comparers
- UnityEngine.Audio
- UnityEngine.CrashReportHandler
- Classes
- UnityEngine.Diagnostics
- Classes
- Enumerations
- UnityEngine.Events
- UnityEngine.Experimental
- UnityEngine.Experimental.AI
- UnityEngine.Experimental.Animations
- Classes
- Enumerations
- UnityEngine.Experimental.Audio
- Classes
- UnityEngine.Experimental.GlobalIllumination
- UnityEngine.Experimental.Playables
- UnityEngine.Experimental.Rendering
- Classes
- Interfaces
- Enumerations
- UnityEngine.Experimental.TerrainAPI
- Classes
- BrushTransform
- PaintContext
- Interfaces
- TerrainCallbacks
- TerrainPaintUtility
- Enumerations
- TerrainUtility
- Classes
- Classes
- UnityEngine.Experimental.Video
- UnityEngine.iOS
- UnityEngine.Jobs
- UnityEngine.LowLevel
- Classes
- UnityEngine.Lumin
- UnityEngine.Networking
- UnityEngine.Networking.Match
- UnityEngine.Networking.PlayerConnection
- Classes
- Interfaces
- Enumerations
- UnityEngine.Networking.Types
- Classes
- Enumerations
- Classes
- CertificateHandler
- ChannelQOS
- ConnectionConfig
- ConnectionSimulatorConfig
- DownloadHandler
- DownloadHandlerAssetBundle
- DownloadHandlerAudioClip
- DownloadHandlerBuffer
- DownloadHandlerFile
- DownloadHandlerMovieTexture
- DownloadHandlerScript
- DownloadHandlerTexture
- GlobalConfig
- HostTopology
- MultipartFormDataSection
- MultipartFormFileSection
- NetworkTransport
- UnityWebRequest
- Enumerations
- UnityWebRequestAssetBundle
- UnityWebRequestAsyncOperation
- UnityWebRequestMultimedia
- UnityWebRequestTexture
- UploadHandler
- UploadHandlerFile
- UploadHandlerRaw
- Utility
- Interfaces
- Enumerations
- UnityEngine.ParticleSystemJobs
- UnityEngine.Playables
- Classes
- Interfaces
- Enumerations
- UnityEngine.PlayerLoop
- Classes
- EarlyUpdate
- Classes
- AnalyticsCoreStatsUpdate
- ARCoreUpdate
- ClearIntermediateRenderers
- ClearLines
- DeliverIosPlatformEvents
- DispatchEventQueueEvents
- ExecuteMainThreadJobs
- GpuTimestamp
- PerformanceAnalyticsUpdate
- PhysicsResetInterpolatedTransformPosition
- PlayerCleanupCachedData
- PollHtcsPlayerConnection
- PollPlayerConnection
- PresentBeforeUpdate
- ProcessMouseInWindow
- ProcessRemoteInput
- ProfilerStartFrame
- RendererNotifyInvisible
- ResetFrameStatsAfterPresent
- ScriptRunDelayedStartupFrame
- SpriteAtlasManagerUpdate
- UnityWebRequestUpdate
- UpdateAsyncReadbackManager
- UpdateCanvasRectTransform
- UpdateInputManager
- UpdateKinect
- UpdateMainGameViewRect
- UpdatePreloading
- UpdateStreamingManager
- UpdateTextureStreamingManager
- XRUpdate
- Classes
- FixedUpdate
- Initialization
- PostLateUpdate
- Classes
- BatchModeUpdate
- ClearImmediateRenderers
- DirectorLateUpdate
- DirectorRenderImage
- EndGraphicsJobsAfterScriptLateUpdate
- EnlightenRuntimeUpdate
- ExecuteGameCenterCallbacks
- FinishFrameRendering
- GUIClearEvents
- InputEndFrame
- MemoryFrameMaintenance
- ParticleSystemEndUpdateAll
- PhysicsSkinnedClothBeginUpdate
- PhysicsSkinnedClothFinishUpdate
- PlayerEmitCanvasGeometry
- PlayerSendFrameComplete
- PlayerSendFramePostPresent
- PlayerSendFrameStarted
- PlayerUpdateCanvases
- PresentAfterDraw
- ProcessWebSendMessages
- ProfilerEndFrame
- ProfilerSynchronizeStats
- ResetInputAxis
- ScriptRunDelayedDynamicFrameRate
- ShaderHandleErrors
- SortingGroupsUpdate
- ThreadedLoadingDebug
- TriggerEndOfFrameCallbacks
- UpdateAllRenderers
- UpdateAllSkinnedMeshes
- UpdateAudio
- UpdateCanvasRectTransform
- UpdateCaptureScreenshot
- UpdateCustomRenderTextures
- UpdateLightProbeProxyVolumes
- UpdateRectTransform
- UpdateResolution
- UpdateSubstance
- UpdateVideo
- UpdateVideoTextures
- XRPostLateUpdate
- XRPostPresent
- XRPreEndFrame
- Classes
- PreLateUpdate
- Classes
- AIUpdatePostScript
- ConstraintManagerUpdate
- DirectorDeferredEvaluate
- DirectorUpdateAnimationBegin
- DirectorUpdateAnimationEnd
- EndGraphicsJobsAfterScriptUpdate
- LegacyAnimationUpdate
- ParticleSystemBeginUpdateAll
- Physics2DLateUpdate
- ScriptRunBehaviourLateUpdate
- UIElementsUpdatePanels
- UNetUpdate
- UpdateMasterServerInterface
- UpdateNetworkManager
- Classes
- PreUpdate
- TimeUpdate
- Update
- EarlyUpdate
- Classes
- UnityEngine.Profiling
- UnityEngine.Profiling.Experimental
- Classes
- UnityEngine.Profiling.Memory
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Experimental
- UnityEngine.Rendering
- UnityEngine.Rendering.VirtualTexturing
- Classes
- Enumerations
- Classes
- AsyncGPUReadback
- AsyncGPUReadbackRequest
- AttachmentDescriptor
- BatchCullingContext
- BatchRendererGroup
- BatchVisibility
- BlendState
- CameraProperties
- CommandBuffer
- CommandBufferExtensions
- CullingResults
- DepthState
- DrawingSettings
- FilteringSettings
- GPUFence
- GraphicsFence
- GraphicsSettings
- LODParameters
- OnDemandRendering
- PIX
- PlatformKeywordSet
- RasterState
- ReflectionProbeBlendInfo
- RenderPipeline
- RenderPipelineAsset
- RenderPipelineManager
- RenderQueueRange
- RenderStateBlock
- RenderTargetBinding
- RenderTargetBlendState
- RenderTargetIdentifier
- ScopedRenderPass
- ScopedSubPass
- ScriptableCullingParameters
- ScriptableRenderContext
- ShaderKeyword
- ShaderKeywordSet
- ShaderTagId
- ShadowDrawingSettings
- ShadowSplitData
- SortingGroup
- SortingLayerRange
- SortingSettings
- SphericalHarmonicsL2
- SplashScreen
- Enumerations
- StencilState
- SubMeshDescriptor
- SupportedRenderingFeatures
- Enumerations
- VertexAttributeDescriptor
- VisibleLight
- VisibleReflectionProbe
- Enumerations
- AmbientMode
- BlendMode
- BlendOp
- BuiltinRenderTextureType
- BuiltinShaderDefine
- BuiltinShaderMode
- BuiltinShaderType
- CameraEvent
- CameraHDRMode
- ColorWriteMask
- CommandBufferExecutionFlags
- CompareFunction
- ComputeQueueType
- CopyTextureSupport
- CullingOptions
- CullMode
- DefaultReflectionMode
- DistanceMetric
- FastMemoryFlags
- FormatSwizzle
- GizmoSubset
- GraphicsDeviceType
- GraphicsFenceType
- GraphicsTier
- IndexFormat
- LightEvent
- LightProbeUsage
- LightShadowResolution
- MeshUpdateFlags
- OpaqueSortMode
- OpenGLESVersion
- PassType
- PerObjectData
- RealtimeGICPUUsage
- ReflectionCubemapCompression
- ReflectionProbeClearFlags
- ReflectionProbeMode
- ReflectionProbeRefreshMode
- ReflectionProbeSortingCriteria
- ReflectionProbeTimeSlicingMode
- ReflectionProbeUsage
- RenderBufferLoadAction
- RenderBufferStoreAction
- RenderingThreadingMode
- RenderQueue
- RenderStateMask
- RenderTargetFlags
- RenderTextureSubElement
- ShaderKeywordType
- ShaderPropertyFlags
- ShaderPropertyType
- ShadowCastingMode
- ShadowMapPass
- ShadowSamplingMode
- SinglePassStereoMode
- SortingCriteria
- StencilOp
- SynchronisationStage
- SynchronisationStageFlags
- TextureDimension
- UVChannelFlags
- VertexAttribute
- VertexAttributeFormat
- VideoShadersIncludeMode
- UnityEngine.Rendering.VirtualTexturing
- UnityEngine.SceneManagement
- UnityEngine.Scripting
- UnityEngine.SearchService
- UnityEngine.Serialization
- Attributes
- UnityEngine.SocialPlatforms
- UnityEngine.SocialPlatforms.Impl
- Classes
- Interfaces
- Enumerations
- UnityEngine.Sprites
- Classes
- UnityEngine.SubsystemsImplementation
- UnityEngine.TestTools
- UnityEngine.TextCore
- UnityEngine.TextCore.LowLevel
- Classes
- UnityEngine.Tilemaps
- Classes
- ITilemap
- Tile
- Enumerations
- TileAnimationData
- TileBase
- TileData
- Tilemap
- Classes
- Enumerations
- TilemapCollider2D
- TilemapRenderer
- Enumerations
- Enumerations
- Classes
- UnityEngine.tvOS
- Classes
- Enumerations
- UnityEngine.U2D
- UnityEngine.UIElements
- UnityEngine.UIElements.Experimental
- Classes
- AttachToPanelEvent
- Background
- BaseField<T0>
- Classes
- BaseFieldTraits<T0,T1>
- BaseSlider<T0>
- BindableElement
- Classes
- BlurEvent
- Box
- Classes
- Button
- Classes
- CallbackEventHandler
- ChangeEvent<T0>
- Clickable
- ClickEvent
- CommandEventBase<T0>
- ContextClickEvent
- ContextualMenuManager
- ContextualMenuManipulator
- ContextualMenuPopulateEvent
- CreationContext
- Cursor
- CustomStyleProperty<T0>
- CustomStyleResolvedEvent
- DetachFromPanelEvent
- DragAndDropEventBase<T0>
- DragEnterEvent
- DragExitedEvent
- DragLeaveEvent
- DragPerformEvent
- DragUpdatedEvent
- DropdownMenu
- DropdownMenuAction
- Enumerations
- DropdownMenuEventInfo
- DropdownMenuItem
- DropdownMenuSeparator
- EventBase
- EventBase<T0>
- EventDispatcher
- EventDispatcherGate
- ExecuteCommandEvent
- Focusable
- FocusChangeDirection
- FocusController
- FocusEvent
- FocusEventBase<T0>
- FocusInEvent
- FocusOutEvent
- Foldout
- Classes
- GeometryChangedEvent
- HelpBox
- IBindingExtensions
- Image
- Classes
- IMGUIContainer
- Classes
- IMGUIEvent
- ImmediateModeElement
- INotifyValueChangedExtensions
- InputEvent
- KeyboardEventBase<T0>
- KeyDownEvent
- KeyUpEvent
- Label
- Classes
- Length
- ListView
- Classes
- Manipulator
- ManipulatorActivationFilter
- MeshGenerationContext
- MeshWriteData
- MinMaxSlider
- Classes
- MouseCaptureController
- MouseCaptureEvent
- MouseCaptureEventBase<T0>
- MouseCaptureOutEvent
- MouseDownEvent
- MouseEnterEvent
- MouseEnterWindowEvent
- MouseEventBase<T0>
- MouseLeaveEvent
- MouseLeaveWindowEvent
- MouseManipulator
- MouseMoveEvent
- MouseOutEvent
- MouseOverEvent
- MouseUpEvent
- PanelChangedEventBase<T0>
- PointerCancelEvent
- PointerCaptureEvent
- PointerCaptureEventBase<T0>
- PointerCaptureHelper
- PointerCaptureOutEvent
- PointerDownEvent
- PointerEnterEvent
- PointerEventBase<T0>
- PointerId
- PointerLeaveEvent
- PointerManipulator
- PointerMoveEvent
- PointerOutEvent
- PointerOverEvent
- PointerStationaryEvent
- PointerType
- PointerUpEvent
- PopupWindow
- Classes
- RepeatButton
- Classes
- Scroller
- Classes
- ScrollView
- Classes
- Slider
- Classes
- SliderInt
- Classes
- StyleBackground
- StyleColor
- StyleCursor
- StyleEnum<T0>
- StyleFloat
- StyleFont
- StyleInt
- StyleLength
- StyleSheet
- TemplateContainer
- Classes
- TextElement
- Classes
- TextField
- Classes
- TextInputBaseField<T0>
- Classes
- ThemeStyleSheet
- TimerState
- Toggle
- Classes
- TooltipEvent
- TypedUxmlAttributeDescription<T0>
- UQuery
- UQueryBuilder<T0>
- UQueryExtensions
- UQueryState<T0>
- UxmlAttributeDescription
- Enumerations
- UxmlAttributeOverridesFactory
- UxmlAttributeOverridesTraits
- UxmlBoolAttributeDescription
- UxmlChildElementDescription
- UxmlColorAttributeDescription
- UxmlDoubleAttributeDescription
- UxmlEnumAttributeDescription<T0>
- UxmlEnumeration
- UxmlFactory<T0>
- UxmlFactory<T0,T1>
- UxmlFloatAttributeDescription
- UxmlIntAttributeDescription
- UxmlLongAttributeDescription
- UxmlRootElementFactory
- UxmlRootElementTraits
- UxmlStringAttributeDescription
- UxmlStyleFactory
- UxmlStyleTraits
- UxmlTemplateFactory
- UxmlTemplateTraits
- UxmlTraits
- UxmlTypeAttributeDescription<T0>
- UxmlTypeRestriction
- UxmlValueBounds
- UxmlValueMatches
- ValidateCommandEvent
- VectorImage
- Vertex
- VisualElement
- Classes
- Enumerations
- VisualElementExtensions
- VisualElementFocusChangeDirection
- VisualElementFocusRing
- Enumerations
- VisualElementStyleSheetSet
- VisualTreeAsset
- WheelEvent
- Interfaces
- IBindable
- IBinding
- IChangeEvent
- ICommandEvent
- ICustomStyle
- IDragAndDropEvent
- IEventHandler
- IExperimentalFeatures
- IFocusEvent
- IFocusRing
- IKeyboardEvent
- IManipulator
- IMouseCaptureEvent
- IMouseEvent
- INotifyValueChanged<T0>
- IPanel
- IPanelChangedEvent
- IPointerCaptureEvent
- IPointerEvent
- IResolvedStyle
- IStyle
- ITransform
- IUxmlAttributes
- IUxmlFactory
- IVisualElementScheduledItem
- IVisualElementScheduler
- Enumerations
- Align
- AlternatingRowBackground
- ContextType
- DisplayStyle
- FlexDirection
- HelpBoxMessageType
- Justify
- LengthUnit
- MouseButton
- Overflow
- OverflowClipBox
- PickingMode
- Position
- PropagationPhase
- ScrollViewMode
- SelectionType
- SliderDirection
- StyleKeyword
- TextOverflow
- TextOverflowPosition
- TrickleDown
- UsageHints
- Visibility
- WhiteSpace
- Wrap
- UnityEngine.VFX
- UnityEngine.Video
- UnityEngine.Windows
- UnityEngine.Windows.Speech
- UnityEngine.Windows.WebCam
- Classes
- CameraParameters
- PhotoCapture
- Classes
- Enumerations
- PhotoCaptureFrame
- VideoCapture
- Classes
- Enumerations
- WebCam
- Enumerations
- Classes
- Classes
- UnityEngine.WSA
- UnityEngine.XR
- UnityEngine.XR.Provider
- Classes
- Classes
- Bone
- CommonUsages
- Eyes
- Hand
- HapticCapabilities
- InputDevice
- InputDevices
- InputFeatureUsage
- InputFeatureUsage<T0>
- InputTracking
- MeshGenerationResult
- MeshId
- MeshInfo
- XRDevice
- XRDisplaySubsystem
- Classes
- Enumerations
- XRDisplaySubsystemDescriptor
- XRInputSubsystem
- XRInputSubsystemDescriptor
- XRMeshSubsystem
- XRMeshSubsystemDescriptor
- XRMirrorViewBlitMode
- XRMirrorViewBlitModeDesc
- XRNodeState
- XRSettings
- Enumerations
- XRStats
- Enumerations
- UnityEngine.XR.Provider
- Classes
- AccelerationEvent
- AnchoredJoint2D
- AndroidInput
- AndroidJavaClass
- AndroidJavaObject
- AndroidJavaProxy
- AndroidJNI
- AndroidJNIHelper
- Animation
- AnimationClip
- AnimationClipPair
- AnimationCurve
- AnimationEvent
- AnimationInfo
- AnimationState
- Animator
- AnimatorClipInfo
- AnimatorControllerParameter
- AnimatorOverrideController
- AnimatorStateInfo
- AnimatorTransitionInfo
- AnimatorUtility
- Application
- AreaEffector2D
- ArticulationBody
- ArticulationDrive
- ArticulationJacobian
- ArticulationReducedSpace
- AssetBundle
- AssetBundleCreateRequest
- AssetBundleManifest
- AssetBundleRecompressOperation
- AssetBundleRequest
- AsyncOperation
- AudioChorusFilter
- AudioClip
- AudioConfiguration
- AudioDistortionFilter
- AudioEchoFilter
- AudioHighPassFilter
- AudioListener
- AudioLowPassFilter
- AudioRenderer
- AudioReverbFilter
- AudioReverbZone
- AudioSettings
- Classes
- AudioSource
- Enumerations
- Avatar
- AvatarBuilder
- AvatarMask
- Behaviour
- BillboardAsset
- BillboardRenderer
- BitStream
- BoneWeight
- BoneWeight1
- BoundingSphere
- Bounds
- BoundsInt
- Classes
- BoxcastCommand
- BoxCollider
- BoxCollider2D
- BuildCompression
- BuoyancyEffector2D
- Cache
- CachedAssetBundle
- Caching
- Camera
- Canvas
- CanvasGroup
- CanvasRenderer
- CapsulecastCommand
- CapsuleCollider
- CapsuleCollider2D
- CharacterController
- CharacterInfo
- CharacterJoint
- CircleCollider2D
- Cloth
- ClothSkinningCoefficient
- ClothSphereColliderPair
- ClusterInput
- ClusterNetwork
- Collider
- Collider2D
- ColliderDistance2D
- Collision
- Collision2D
- Color
- Color32
- ColorUtility
- CombineInstance
- Compass
- Component
- CompositeCollider2D
- Enumerations
- ComputeBuffer
- ComputeShader
- ConfigurableJoint
- ConstantForce
- ConstantForce2D
- ContactFilter2D
- ContactPoint
- ContactPoint2D
- ControllerColliderHit
- Coroutine
- CrashReport
- Cubemap
- CubemapArray
- CullingGroup
- CullingGroupEvent
- Cursor
- CustomRenderTexture
- CustomRenderTextureManager
- CustomRenderTextureUpdateZone
- CustomYieldInstruction
- Debug
- DetailPrototype
- Display
- DistanceJoint2D
- DrivenRectTransformTracker
- DynamicGI
- EdgeCollider2D
- Effector2D
- Event
- ExitGUIException
- ExposedPropertyResolver
- ExposedReference<T0>
- FixedJoint
- FixedJoint2D
- Flare
- FlareLayer
- Font
- FrameTiming
- FrameTimingManager
- FrictionJoint2D
- FrustumPlanes
- GameObject
- GeometryUtility
- Gizmos
- GL
- Gradient
- GradientAlphaKey
- GradientColorKey
- Graphics
- GraphicsBuffer
- Enumerations
- Grid
- GridBrushBase
- Enumerations
- GridLayout
- Enumerations
- GUI
- Classes
- Enumerations
- GUIContent
- GUIElement
- GUILayout
- GUILayoutOption
- GUILayoutUtility
- GUISettings
- GUISkin
- GUIStyle
- GUIStyleState
- GUIUtility
- Gyroscope
- Handheld
- Hash128
- HashUnsafeUtilities
- HashUtilities
- HDROutputSettings
- HingeJoint
- HingeJoint2D
- HostData
- HumanBone
- HumanDescription
- HumanLimit
- HumanPose
- HumanPoseHandler
- HumanTrait
- ImageConversion
- Input
- IntegratedSubsystem
- IntegratedSubsystemDescriptor
- Joint
- Joint2D
- JointAngleLimits2D
- JointDrive
- JointLimits
- JointMotor
- JointMotor2D
- JointSpring
- JointSuspension2D
- JointTranslationLimits2D
- JsonUtility
- Keyframe
- LayerMask
- LazyLoadReference<T0>
- LensFlare
- Light
- LightBakingOutput
- LightingSettings
- LightmapData
- LightmapSettings
- LightProbeGroup
- LightProbeProxyVolume
- LightProbes
- LineRenderer
- LineUtility
- LocalizationAsset
- LocationInfo
- LocationService
- LOD
- LODGroup
- Logger
- MasterServer
- MatchTargetWeightMask
- Material
- MaterialPropertyBlock
- Mathf
- Matrix4x4
- Mesh
- Classes
- MeshCollider
- MeshFilter
- MeshRenderer
- Microphone
- Physics2D
- Interfaces
- Enumerations
- AdditionalCanvasShaderChannels
- AndroidActivityIndicatorStyle
- AnimationBlendMode
- AnimationCullingType
- AnimatorControllerParameterType
- AnimatorCullingMode
- AnimatorRecorderMode
- AnimatorUpdateMode
- AnisotropicFiltering
- ApplicationInstallMode
- ApplicationSandboxType
- ArmDof
- ArticulationDofLock
- ArticulationJointType
- AssetBundleLoadResult
- AudioClipLoadType
- AudioCompressionFormat
- AudioDataLoadState
- AudioReverbPreset
- AudioRolloffMode
- AudioSourceCurveType
- AudioSpeakerMode
- AudioType
- AudioVelocityUpdateMode
- AvatarIKGoal
- AvatarIKHint
- AvatarMaskBodyPart
- AvatarTarget
- BatteryStatus
- BodyDof
- CameraClearFlags
- CameraType
- CapsuleDirection2D
- ClusterInputType
- CollisionDetectionMode
- CollisionDetectionMode2D
- CollisionFlags
- ColorGamut
- ColorSpace
- CompressionLevel
- CompressionType
- ComputeBufferMode
- ComputeBufferType
- ConfigurableJointMotion
- ConnectionTesterStatus
- CubemapFace
- CursorLockMode
- CursorMode
- CustomRenderTextureInitializationSource
- CustomRenderTextureUpdateMode
- CustomRenderTextureUpdateZoneSpace
- D3DHDRDisplayBitDepth
- DepthTextureMode
- DetailRenderMode
- DeviceOrientation
- DeviceType
- DrivenTransformProperties
- DurationUnit
- EffectorForceMode2D
- EffectorSelection2D
- EventModifiers
- EventType
- FFTWindow
- FilterMode
- FingerDof
- FocusType
- FogMode
- FontStyle
- ForceMode
- ForceMode2D
- FullScreenMode
- FullScreenMovieControlMode
- FullScreenMovieScalingMode
- GradientMode
- HDRDisplaySupportFlags
- HeadDof
- HideFlags
- HorizontalWrapMode
- HumanBodyBones
- HumanPartDof
- ImagePosition
- IMECompositionMode
- JointDriveMode
- JointLimitState2D
- JointProjectionMode
- KeyCode
- LegDof
- LightmapBakeType
- LightmapsMode
- LightmapsModeLegacy
- LightRenderMode
- LightShadowCasterMode
- LightShadows
- LightShape
- LightType
- LineAlignment
- LineTextureMode
- LocationServiceStatus
- LODFadeMode
- LogOption
- LogType
- MasterServerEvent
- MaterialGlobalIlluminationFlags
- MeshColliderCookingOptions
- MeshTopology
- Attributes
- AddComponentMenu
- AssemblyIsEditorAssembly
- BeforeRenderOrderAttribute
- ColorUsageAttribute
- ContextMenu
- ContextMenuItemAttribute
- CreateAssetMenuAttribute
- CustomGridBrushAttribute
- DelayedAttribute
- DisallowMultipleComponent
- ExcludeFromObjectFactoryAttribute
- ExcludeFromPresetAttribute
- ExecuteAlways
- ExecuteInEditMode
- GradientUsageAttribute
- GUITargetAttribute
- HeaderAttribute
- HelpURLAttribute
- HideInInspector
- ImageEffectAfterScale
- ImageEffectAllowedInSceneView
- ImageEffectOpaque
- ImageEffectTransformsToLDR
- ImageEffectUsesCommandBuffer
- InspectorNameAttribute
- Assemblies
- UnityEngine.AIModule
- UnityEngine.AndroidJNIModule
- UnityEngine.AnimationModule
- UnityEngine.AssetBundleModule
- UnityEngine.AudioModule
- UnityEngine.ClothModule
- UnityEngine.CoreModule
- UnityEngine.DirectorModule
- UnityEngine.GameCenterModule
- UnityEngine.ImageConversionModule
- UnityEngine.IMGUIModule
- UnityEngine.InputLegacyModule
- UnityEngine.JSONSerializeModule
- UnityEngine.ParticleSystemModule
- UnityEngine.Physics2DModule
- UnityEngine.PhysicsModule
- UnityEngine.PS4Module
- UnityEngine.PS4VRModule
- UnityEngine.ScreenCaptureModule
- UnityEngine.SharedInternalsModule
- UnityEngine.SubsystemsModule
- UnityEngine.TerrainModule
- UnityEngine.TerrainPhysicsModule
- UnityEngine.TextRenderingModule
- UnityEngine.TilemapModule
- UnityEngine.UIElementsModule
- UnityEngine.UIModule
- UnityEngine.UmbraModule
- UnityEngine.UnityAnalyticsModule
- UnityEngine.UnityWebRequestAssetBundleModule
- UnityEngine.UnityWebRequestAudioModule
- UnityEngine.UnityWebRequestModule
- UnityEngine.UnityWebRequestTextureModule
- UnityEngine.UnityWebRequestWWWModule
- UnityEngine.VehiclesModule
- UnityEngine.VideoModule
- UnityEngine.VirtualTexturingModule
- UnityEngine.VRModule
- UnityEngine.WebGLModule
- UnityEngine.WindModule
- UnityEngine.XRModule
- UnityEngine.Accessibility
- UnityEditor
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.Android
- Interfaces
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.AssetImporters
- Classes
- AssetImportContext
- AssetImporterEditor
- FBXMaterialDescriptionPreprocessor
- MaterialDescription
- ScriptedImporter
- ScriptedImporterEditor
- SketchupMaterialDescriptionPreprocessor
- SourceTextureInformation
- SpriteImportData
- TextureGenerationOutput
- TextureGenerationSettings
- TextureGenerator
- TexturePropertyDescription
- ThreeDSMaterialDescriptionPreprocessor
- Attributes
- Classes
- UnityEditor.Build
- UnityEditor.Build.Content
- Classes
- AssetBundleInfo
- AssetLoadInfo
- BuildCompression
- BuildReferenceMap
- BuildSettings
- BuildUsageCache
- BuildUsageTagGlobal
- BuildUsageTagSet
- ContentBuildInterface
- ContentBuildProfileEvent
- GameManagerDependencyInfo
- ObjectIdentifier
- ObjectSerializedInfo
- PreloadInfo
- ResourceFile
- SceneBundleInfo
- SceneDependencyInfo
- SceneLoadInfo
- SerializationInfo
- SerializedLocation
- WriteCommand
- WriteManagerParameters
- WriteParameters
- WriteResult
- WriteSceneParameters
- Enumerations
- Classes
- UnityEditor.Build.Player
- UnityEditor.Build.Reporting
- Classes
- Interfaces
- UnityEditor.Build.Content
- UnityEditor.Callbacks
- UnityEditor.Compilation
- Classes
- Enumerations
- UnityEditor.CrashReporting
- Classes
- UnityEditor.EditorTools
- Classes
- Interfaces
- Attributes
- UnityEditor.Events
- Classes
- UnityEditor.Experimental
- UnityEditor.Experimental.GraphView
- Classes
- Attacher
- Blackboard
- BlackboardField
- BlackboardRow
- BlackboardSection
- ClickSelector
- ContentDragger
- ContentZoomer
- Dragger
- Edge
- EdgeConnector
- EdgeConnector<T0>
- EdgeControl
- EdgeDragHelper
- EdgeDragHelper<T0>
- EdgeManipulator
- FreehandSelector
- GraphElement
- GraphElementScopeExtensions
- GraphView
- GraphViewBlackboardWindow
- GraphViewChange
- GraphViewEditorWindow
- GraphViewMinimapWindow
- GraphViewToolWindow
- GridBackground
- Group
- IconBadge
- MiniMap
- Node
- NodeCreationContext
- Pill
- Classes
- Placemat
- Enumerations
- PlacematContainer
- Enumerations
- Port
- Enumerations
- PortSource<T0>
- RectangleSelector
- RectUtils
- ResizableElement
- Resizer
- Scope
- SearchTreeEntry
- SearchTreeGroupEntry
- SearchWindow
- SearchWindowContext
- SelectionDragger
- SelectionDropper
- ShortcutHandler
- StackNode
- StickyNote
- StickyNoteChangeEvent
- TokenNode
- Interfaces
- Enumerations
- Classes
- UnityEditor.Experimental.Licensing
- Classes
- UnityEditor.Experimental.Rendering
- UnityEditor.Experimental.SceneManagement
- Classes
- PrefabStage
- Enumerations
- PrefabStageUtility
- PrefabStage
- Classes
- UnityEditor.Experimental.TerrainAPI
- Classes
- Interfaces
- Enumerations
- Classes
- UnityEditor.Experimental.GraphView
- UnityEditor.Il2Cpp
- Classes
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.Localization
- UnityEditor.Localization.Editor
- Classes
- UnityEditor.Localization.Editor
- UnityEditor.Media
- UnityEditor.MemoryProfiler
- UnityEditor.MPE
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.PackageManager
- UnityEditor.PackageManager.Requests
- UnityEditor.PackageManager.UI
- Classes
- PackageManagerExtensions
- Sample
- Enumerations
- Interfaces
- Classes
- Classes
- Interfaces
- Enumerations
- UnityEditor.Playables
- UnityEditor.Presets
- UnityEditor.Profiling
- UnityEditor.Profiling.Memory
- UnityEditor.Profiling.Memory.Experimental
- Classes
- ArrayEntries<T0>
- ConnectionEntries
- FieldDescriptionEntries
- GCHandleEntries
- ManagedMemorySectionEntries
- NativeAllocationEntries
- NativeAllocationSiteEntries
- NativeCallstackSymbolEntries
- NativeMemoryLabelEntries
- NativeMemoryRegionEntries
- NativeObjectEntries
- NativeRootReferenceEntries
- NativeTypeEntries
- ObjectFlagsExtensions
- PackedMemorySnapshot
- TypeDescriptionEntries
- TypeFlagsExtensions
- VirtualMachineInformation
- Enumerations
- Classes
- UnityEditor.Profiling.Memory.Experimental
- Classes
- UnityEditor.Profiling.Memory
- UnityEditor.ProjectWindowCallback
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- Classes
- Enumerations
- Attributes
- UnityEditor.SceneManagement
- UnityEditor.SceneTemplate
- UnityEditor.Scripting
- Classes
- UnityEditor.SearchService
- Classes
- Interfaces
- Enumerations
- Attributes
- UnityEditor.ShortcutManagement
- UnityEditor.Sprites
- Classes
- Interfaces
- UnityEditor.U2D
- UnityEditor.UIElements
- Classes
- BaseCompositeField<T0,T1,T2>
- BaseMaskField<T0>
- BasePopupField<T0,T1>
- BindingExtensions
- BoundsField
- Classes
- BoundsIntField
- Classes
- ColorField
- Classes
- CurveField
- Classes
- Enumerations
- DoubleField
- Classes
- EnumField
- Classes
- EnumFlagsField
- Classes
- FieldMouseDragger<T0>
- FloatField
- Classes
- GradientField
- Classes
- InspectorElement
- Classes
- IntegerField
- Classes
- LayerField
- Classes
- LayerMaskField
- Classes
- LongField
- Classes
- MaskField
- Classes
- ObjectField
- Classes
- PopupField<T0>
- ProgressBar
- PropertyField
- Classes
- RectField
- Classes
- RectIntField
- Classes
- SearchFieldBase<T0,T1>
- SerializedPropertyChangeEvent
- TagField
- Classes
- TextValueField<T0>
- Classes
- TextValueFieldTraits<T0,T1>
- Toolbar
- Classes
- ToolbarBreadcrumbs
- ToolbarButton
- Classes
- ToolbarMenu
- Classes
- Enumerations
- ToolbarMenuElementExtensions
- ToolbarPopupSearchField
- Classes
- ToolbarSearchField
- Classes
- ToolbarSpacer
- Classes
- ToolbarToggle
- Classes
- Vector2Field
- Classes
- Vector2IntField
- Classes
- Vector3Field
- Classes
- Vector3IntField
- Classes
- Vector4Field
- Classes
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEditor.UnityLinker
- Classes
- UnityEditor.VersionControl
- Classes
- AnimationClipCurveData
- AnimationMode
- AnimationModeDriver
- AnimationUtility
- Enumerations
- AnimationWindow
- ArrayUtility
- AssemblyReloadEvents
- AssetBundleBuild
- AssetDatabase
- AssetImporter
- Classes
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AssetSettingsProvider
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BuildPipeline
- BuildPlayerOptions
- BuildPlayerWindow
- CameraEditor
- Classes
- CameraEditorUtils
- CameraProjectionCache
- ChangeAssetObjectPropertiesEventArgs
- ChangeGameObjectOrComponentPropertiesEventArgs
- ChangeGameObjectParentEventArgs
- ChangeGameObjectStructureEventArgs
- ChangeGameObjectStructureHierarchyEventArgs
- ChangeSceneEventArgs
- ClipAnimationInfoCurve
- CloudProjectSettings
- ColorPickerHDRConfig
- ComputeShaderImporter
- CreateAssetObjectEventArgs
- CreateGameObjectHierarchyEventArgs
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DefaultLightingExplorerExtension
- DestroyAssetObjectEventArgs
- DestroyGameObjectHierarchyEventArgs
- DragAndDrop
- Editor
- EditorAnalytics
- EditorAnalyticsSessionInfo
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- Classes
- EditorJsonUtility
- EditorPrefs
- EditorSettings
- Enumerations
- EditorSnapSettings
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- ExpressionEvaluator
- FileUtil
- GameObjectUtility
- GenericMenu
- GlobalObjectId
- GridPalette
- Enumerations
- GUIDrawer
- Handles
- Classes
- HandleUtility
- Help
- Highlighter
- IHVImageFormatImporter
- iOSDeviceRequirement
- L10n
- LightEditor
- Classes
- LightingDataAsset
- LightingExplorerTab
- LightingExplorerTableColumn
- LightingWindowEnvironmentSection
- LightmapEditorSettings
- LightmapParameters
- Lightmapping
- Enumerations
- LocalizationGroup
- LODUtility
- MaterialEditor
- MaterialEditorExtensions
- MaterialProperty
- MaterialPropertyDrawer
- Menu
- MenuCommand
- MeshUtility
- ModelImporter
- ModelImporterClipAnimation
- MonoScript
- ObjectChangeEvents
- ObjectChangeEventStream
- Classes
- ObjectFactory
- ObjectNames
- ObjectPreview
- PhysicsDebugWindow
- PhysicsVisualizationSettings
- Enumerations
- PlatformIcon
- PlatformIconKind
- PlayerSettings
- Classes
- Enumerations
- PluginImporter
- PopupWindow
- PopupWindowContent
- PrefabUtility
- Classes
- Progress
- Classes
- Enumerations
- PropertyDrawer
- PropertyModification
- SceneAsset
- SceneView
- SceneViewCameraWindow
- SceneVisibilityManager
- ScriptableSingleton<T0>
- ScriptableWizard
- Selection
- SerializedObject
- SerializedProperty
- SessionState
- SettingsProvider
- SettingsService
- ShaderData
- ShaderGUI
- ShaderImporter
- ShaderInfo
- ShaderMessage
- ShaderUtil
- Enumerations
- SketchUpImportCamera
- SketchUpImporter
- SketchUpImportScene
- SpeedTreeImporter
- Enumerations
- SpriteMetaData
- StaticOcclusionCulling
- StaticOcclusionCullingVisualization
- Sysroot
- TakeInfo
- TerrainLayerInspector
- TerrainLayerUtility
- TextureImporter
- TextureImporterPlatformSettings
- TextureImporterSettings
- Tools
- TransformUtils
- TrueTypeFontImporter
- TypeCache
- Classes
- FieldInfoCollection
- Classes
- MethodCollection
- Classes
- TypeCollection
- Classes
- FieldInfoCollection
- Classes
- Undo
- UndoPropertyModification
- UnwrapParam
- Unwrapping
- UpdatePrefabInstancesEventArgs
- VideoClipImporter
- VideoImporterTargetSettings
- Interfaces
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidArchitecture
- AndroidBlitType
- AndroidBuildSystem
- AndroidBuildType
- AndroidETC2Fallback
- AndroidETC2FallbackOverride
- AndroidGamepadSupportLevel
- AndroidMinification
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AppleMobileArchitecture
- AscentCalculationMode
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AssetPipelineMode
- AudioSampleRateSetting
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- CacheServerMode
- CanAppendBuild
- ClipAnimationMaskType
- D3D11FullscreenMode
- D3D9FullscreenMode
- DialogOptOutDecisionType
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- EnterPlayModeOptions
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- ForceReserializeAssetsOptions
- GizmoType
- GraphicsJobMode
- HighlightSearchMode
- IconKind
- Il2CppCompilerConfiguration
- ImportAssetOptions
- InteractionMode
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSLaunchScreenImageType
- iOSLaunchScreenType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- MacFullscreenMode
- ManagedStrippingLevel
- MeshOptimizationFlags
- MessageType
- MobileTextureSubtarget
- ModelImporterAnimationCompression
- ModelImporterAnimationType
- ModelImporterAvatarSetup
- ModelImporterGenerateAnimations
- ModelImporterGenerateMaterials
- ModelImporterHumanoidOversampling
- ModelImporterIndexFormat
- ModelImporterMaterialImportMode
- ModelImporterMaterialLocation
- ModelImporterMaterialName
- ModelImporterMaterialSearch
- ModelImporterMeshCompression
- ModelImporterNormalCalculationMode
- ModelImporterNormals
- ModelImporterNormalSmoothingSource
- ModelImporterSecondaryUVMarginMethod
- ModelImporterSkinWeights
- ModelImporterTangents
- ModelImporterTangentSpaceMode
- MouseCursor
- NormalMapEncoding
- ObjectChangeKind
- PauseState
- PivotMode
- PivotRotation
- PlayerConnectionInitiateMode
- PlayModeStateChange
- PrefabAssetType
- PrefabInstanceStatus
- PrefabType
- PrefabUnpackMode
- PreprocessorOverride
- ProvisioningProfileType
- PS4BuildSubtarget
- RemoveAssetOptions
- ReplacePrefabOptions
- ResolutionDialogSetting
- ScriptCallOptimizationLevel
- ScriptCompiler
- ScriptingImplementation
- ScriptingRuntimeVersion
- SelectionMode
- SemanticMergeMode
- SerializedPropertyType
- SettingsScope
- ShaderPrecisionModel
- SplashScreenStyle
- SpriteImportMode
- SpritePackerMode
- StaticEditorFlags
- StatusQueryOptions
- StereoRenderingPath
- StrippingLevel
- TextureCompressionQuality
- TextureImporterAlphaSource
- TextureImporterCompression
- TextureImporterCubemapConvolution
- TextureImporterFormat
- TextureImporterGenerateCubemap
- TextureImporterMipFilter
- TextureImporterNormalFilter
- TextureImporterNPOTScale
- TextureImporterRGBMMode
- TextureImporterShape
- TextureImporterSingleChannelComponent
- TextureImporterType
- TextureResizeAlgorithm
- Tool
- tvOSSdkVersion
- tvOSTargetOSVersion
- UIOrientation
- VertexChannelCompressionFlags
- VideoBitrateMode
- VideoCodec
- VideoDeinterlaceMode
- VideoEncodeAspectRatio
- VideoResizeMode
- VideoSpatialQuality
- ViewTool
- WebGLCompressionFormat
- WebGLExceptionSupport
- WebGLLinkerTarget
- WebGLWasmArithmeticExceptions
- WSABuildAndRunDeployTarget
- WSABuildType
- WSASubtarget
- WSAUWPBuildType
- XboxBuildSubtarget
- Attributes
- CallbackOrderAttribute
- CanEditMultipleObjects
- CustomEditor
- CustomEditorForRenderPipelineAttribute
- CustomPreviewAttribute
- CustomPropertyDrawer
- DrawGizmo
- EditorWindowTitleAttribute
- FilePathAttribute
- Enumerations
- InitializeOnEnterPlayModeAttribute
- InitializeOnLoadAttribute
- InitializeOnLoadMethodAttribute
- LightingExplorerExtensionAttribute
- LocalizationAttribute
- MenuItem
- PreferenceItem
- SettingsProviderAttribute
- SettingsProviderGroupAttribute
- ShaderIncludePathAttribute
- Assemblies
- UnityEditor.Advertisements
- Unity
- Unity.Burst
- Attributes
- Unity.CodeEditor
- Classes
- CodeEditor
- Classes
- CodeEditor
- Interfaces
- Classes
- Unity.Collections
- Unity.Collections.LowLevel
- Unity.Collections.LowLevel.Unsafe
- Classes
- Attributes
- NativeContainerAttribute
- NativeContainerIsAtomicWriteOnlyAttribute
- NativeContainerIsReadOnlyAttribute
- NativeContainerSupportsDeallocateOnJobCompletionAttribute
- NativeContainerSupportsDeferredConvertListToArray
- NativeContainerSupportsMinMaxWriteRestrictionAttribute
- NativeDisableContainerSafetyRestrictionAttribute
- NativeDisableUnsafePtrRestrictionAttribute
- NativeSetClassTypeToNullOnScheduleAttribute
- NativeSetThreadIndexAttribute
- WriteAccessRequiredAttribute
- Unity.Collections.LowLevel.Unsafe
- Classes
- Enumerations
- Attributes
- Unity.Collections.LowLevel
- Unity.IO
- Unity.IO.LowLevel
- Unity.Jobs
- Unity.Jobs.LowLevel
- Unity.Jobs.LowLevel.Unsafe
- Classes
- Interfaces
- Unity.Jobs.LowLevel
- Unity.Profiling
- Unity.Profiling.LowLevel
- Unity.Profiling.LowLevel.Unsafe
- Enumerations
- Classes
- Enumerations
- Unity.Profiling.LowLevel
- Unity.Rendering
- Unity.Rendering.HybridV2
- Unity.Burst
- Other
- Classes
- Hashtable
- NonSerialized
- Path
- PlayerLoop.EarlyUpdate
- Progress
- Progress
- Serializable
- UIElements.BaseCompositeField_3
- UIElements.BaseField_1
- UIElements.BoundsField
- UIElements.BoundsField
- UIElements.EnumField
- UIElements.EnumField
- UIElements.ImmediateModeElement
- UIElements.ImmediateModeElement
- UIElements.LayerField
- UIElements.ToolbarBreadcrumbs
- UIElements.Vector2Field
- UIElements.Vector3IntField
- UIElements.Vector4Field
- Enumerations
- Classes
描述
从此基类派生,以便为自定义对象创建自定义检视面板和编辑器。
using UnityEngine; using System.Collections;
// This is not an editor script. public class MyPlayer : MonoBehaviour { public int armor = 75; public int damage = 25; public GameObject gun;
void Update() { // Update logic here... } }
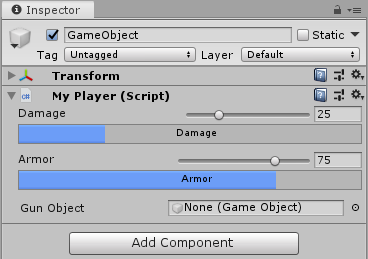
例如,使用自定义编辑器在检视面板中更改脚本外观。
您可以使用 CustomEditor 属性将编辑器附加到自定义组件。
可通过多种方式设计自定义编辑器。
如果您希望编辑器支持多对象编辑,可以使用 CanEditMultipleObjects 属性。
与直接修改脚本变量相比,使用 SerializedObject 和 SerializedProperty
系统进行编辑更为有利,因为这会自动处理多对象编辑、撤消和预制件重载。如果使用此方法,用户可以在层级视图窗口中选择多个资源并一次性更改所有资源的值。
可以使用 UIElements 构建自定义 UI,也可以使用 IMGUI。若要使用 UIElements 创建自定义检视面板,必须对 Editor 类覆盖 Editor.CreateInspectorGUI。若要使用 IMGUI 创建自定义检视面板,必须对 Editor 类覆盖 Editor.OnInspectorGUI。如果使用 UIElements 并覆盖了 Editor.CreateInspectorGUI,则会忽略相同编辑器上使用 Editor.OnInspectorGUI 的任何现有 IMGUI 实现。
以下是自定义检视面板的示例:
检视面板中的自定义编辑器。
using UnityEditor; using UnityEditor.UIElements; using UnityEngine; using UnityEngine.UIElements; [CustomEditor(typeof(MyPlayer))] public class MyPlayerEditor : Editor { const string resourceFilename = "custom-editor-uie"; public override VisualElement CreateInspectorGUI() { VisualElement customInspector = new VisualElement(); var visualTree = Resources.Load(resourceFilename) as VisualTreeAsset; visualTree.CloneTree(customInspector); customInspector.styleSheets.Add(Resources.Load($"{resourceFilename}-style") as StyleSheet); return customInspector; } }
以下示例使用 uxml 定义自定义检视面板的布局。该定义作为资源进行加载,VisualTreeAsset.CloneTree 方法会将层级视图放入 VisualElement 对象中。
InspectorWindow 会实例化包含自定义检视面板的 InspectorElement。InspectorElement 会对自定义检视面板调用 Bind,从而将它绑定到 MyPlayer 对象。
<UXML xmlns="UnityEngine.UIElements" xmlns:e="UnityEditor.UIElements">
<VisualElement class="player-property">
<VisualElement class="slider-row">
<Label class="player-property-label" text="Damage"/>
<VisualElement class="input-container">
<SliderInt class="player-slider" name="damage-slider" high-value="100" direction="Horizontal" binding-path="damage"/>
<e:IntegerField class="player-int-field" binding-path="damage"/>
</VisualElement>
</VisualElement>
<e:ProgressBar class="player-property-progress-bar" name="damage-progress" binding-path="damage" title="Damage"/>
</VisualElement>
<VisualElement class="player-property">
<VisualElement class="slider-row">
<Label class="player-property-label" text="Armor"/>
<VisualElement class="input-container">
<SliderInt class="player-slider" name="armor-slider" high-value="100" direction="Horizontal" binding-path="armor"/>
<e:IntegerField class="player-int-field" binding-path="armor"/>
</VisualElement>
</VisualElement>
<e:ProgressBar class="player-property-progress-bar" name="armor-progress" binding-path="armor" title="Armor"/>
</VisualElement>
<e:PropertyField class="gun-field" binding-path="gun" label="Gun Object"/>
</UXML>
UIElements 会在数据更改时自动更新 UI,反之亦然。若要绑定数据并自动更新数据和 UI,请为“binding-path”属性设置值。
检视面板的样式使用 uss 进行设置。
.slider-row {
flex-direction: row;
justify-content: space-between;
margin-top: 4px;
}
.input-container {
flex-direction: row;
flex-grow: .6;
margin-right: 4px;
}
.player-property {
margin-bottom: 4px;
}
.player-property-label {
flex:1;
margin-left: 16;
}
.player-slider {
flex:3;
margin-right: 4px;
}
.player-property-progress-bar {
margin-left: 16px;
margin-right: 4px;
}
.player-int-field {
min-width: 48px;
}
.gun-field {
justify-content: space-between;
margin-left: 16px;
margin-right: 4px;
margin-top: 6px;
flex-grow: .6;
}
以下是使用 IMGUI 和多重选择的自定义检视面板示例:
using UnityEditor; using UnityEngine; using System.Collections;
// Custom Editor using SerializedProperties. // Automatic handling of multi-object editing, undo, and Prefab overrides. [CustomEditor(typeof(MyPlayer))] [CanEditMultipleObjects] public class MyPlayerEditor : Editor { SerializedProperty damageProp; SerializedProperty armorProp; SerializedProperty gunProp;
void OnEnable() { // Setup the SerializedProperties. damageProp = serializedObject.FindProperty ("damage"); armorProp = serializedObject.FindProperty ("armor"); gunProp = serializedObject.FindProperty ("gun"); }
public override void OnInspectorGUI() { // Update the serializedProperty - always do this in the beginning of OnInspectorGUI. serializedObject.Update ();
// Show the custom GUI controls. EditorGUILayout.IntSlider (damageProp, 0, 100, new GUIContent ("Damage"));
// Only show the damage progress bar if all the objects have the same damage value: if (!damageProp.hasMultipleDifferentValues) ProgressBar (damageProp.intValue / 100.0f, "Damage");
EditorGUILayout.IntSlider (armorProp, 0, 100, new GUIContent ("Armor"));
// Only show the armor progress bar if all the objects have the same armor value: if (!armorProp.hasMultipleDifferentValues) ProgressBar (armorProp.intValue / 100.0f, "Armor");
EditorGUILayout.PropertyField (gunProp, new GUIContent ("Gun Object"));
// Apply changes to the serializedProperty - always do this in the end of OnInspectorGUI. serializedObject.ApplyModifiedProperties (); }
// Custom GUILayout progress bar. void ProgressBar (float value, string label) { // Get a rect for the progress bar using the same margins as a textfield: Rect rect = GUILayoutUtility.GetRect (18, 18, "TextField"); EditorGUI.ProgressBar (rect, value, label); EditorGUILayout.Space (); } }
如果不需要自动处理多对象编辑、撤消 和预制件重写,可直接通过编辑器修改 脚本变量,而无需使用 SerializedObject 和 SerializedProperty 系统,如以下 IMGUI 示例所示。
using UnityEditor; using UnityEngine; using System.Collections;
// Example script with properties. public class MyPlayerAlternative : MonoBehaviour { public int damage; public int armor; public GameObject gun;
// ...other code... }
// Custom Editor the "old" way by modifying the script variables directly. // No handling of multi-object editing, undo, and Prefab overrides! [CustomEditor (typeof(MyPlayerAlternative))] public class MyPlayerEditorAlternative : Editor {
public override void OnInspectorGUI() { MyPlayerAlternative mp = (MyPlayerAlternative)target;
mp.damage = EditorGUILayout.IntSlider ("Damage", mp.damage, 0, 100); ProgressBar (mp.damage / 100.0f, "Damage");
mp.armor = EditorGUILayout.IntSlider ("Armor", mp.armor, 0, 100); ProgressBar (mp.armor / 100.0f, "Armor");
bool allowSceneObjects = !EditorUtility.IsPersistent (target); mp.gun = (GameObject)EditorGUILayout.ObjectField ("Gun Object", mp.gun, typeof(GameObject), allowSceneObjects); }
// Custom GUILayout progress bar. void ProgressBar (float value, string label) { // Get a rect for the progress bar using the same margins as a textfield: Rect rect = GUILayoutUtility.GetRect (18, 18, "TextField"); EditorGUI.ProgressBar (rect, value, label); EditorGUILayout.Space (); } }
变量
| serializedObject | 表示正在检查的一个或多个对象的 SerializedObject。 |
| target | 所检查的对象。 |
| targets | 正在检查的所有对象的数组。 |
公共函数
| CreateInspectorGUI | 实现此方法以创建自定义 UIElements 检视面板。 |
| DrawDefaultInspector | 绘制内置检视面板。 |
| DrawHeader | 调用此函数以绘制编辑器标头。 |
| DrawPreview | 预览绘制的第一个入口点。 |
| GetInfoString | 实现此方法以在资源预览上显示资源信息。 |
| GetPreviewTitle | 如果要更改 Preview 区域的标签,可重载此方法。 |
| HasPreviewGUI | 如果实现 OnPreviewGUI,可在子类中重载此方法。 |
| OnInspectorGUI | 实现此函数以创建自定义检视面板。 |
| OnInteractivePreviewGUI | 实现此方法可创建您自己的交互式自定义预览。交互式自定义预览用于检视面板和对象选择器的预览区域。 |
| OnPreviewGUI | 实现此方法可为检视面板、主编辑器标头和对象选择器的预览区域创建自己的自定义预览。 |
| OnPreviewSettings | 如果要在预览标头中显示自定义控件,可重载此方法。 |
| RenderStaticPreview | 如果要渲染静态预览,可重载此方法。 |
| Repaint | 重新绘制显示此编辑器的任意检视面板。 |
| RequiresConstantRepaint | 检查此编辑器在其当前状态下是否需要不断重绘。 |
| UseDefaultMargins | 如果您不想使用默认边距,可在子类中重载此方法以返回 false。 |
受保护的函数
| ShouldHideOpenButton | 返回检视面板中“open”按钮的可见性设置。 |
静态函数
| CreateCachedEditor | 返回时,previousEditor 是 targetObject 或 targetObjects 的编辑器。如果该编辑器已经在跟踪对象,则函数会返回,否则该函数会销毁之前的编辑器并创建一个新编辑器。 |
| CreateCachedEditorWithContext | 使用上下文对象创建缓存的编辑器。 |
| CreateEditor | 为 targetObject 或 targetObjects 创建自定义编辑器。 |
| CreateEditorWithContext | 使用上下文对象为 targetObject 或 targetObjects 创建自定义编辑器。 |
| DrawFoldoutInspector | 为 target 绘制带有折叠标头的检视面板 GUI。 |
消息
| HasFrameBounds | Validates whether custom bounds can be calculated for this editor. |
| OnGetFrameBounds | Gets custom bounds for the target of this editor. |
| OnSceneGUI | 使编辑器在场景视图中处理事件。 |
Events
| finishedDefaultHeaderGUI | 在绘制默认标题项之后,在绘制 Inspector 窗口的标题时引发的事件。 |