脚本 API
- UnityEngine
- UnityEngine.Accessibility
- Classes
- UnityEngine.AI
- Classes
- Enumerations
- UnityEngine.Analytics
- UnityEngine.Android
- UnityEngine.Animations
- Classes
- AimConstraint
- Enumerations
- AnimationClipPlayable
- AnimationHumanStream
- AnimationLayerMixerPlayable
- AnimationMixerPlayable
- AnimationPlayableBinding
- AnimationPlayableOutput
- AnimationSceneHandleUtility
- AnimationScriptPlayable
- AnimationStream
- AnimationStreamHandleUtility
- AnimatorControllerPlayable
- AnimatorJobExtensions
- ConstraintSource
- LookAtConstraint
- MuscleHandle
- ParentConstraint
- PositionConstraint
- PropertySceneHandle
- PropertyStreamHandle
- RotationConstraint
- ScaleConstraint
- TransformSceneHandle
- TransformStreamHandle
- AimConstraint
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEngine.Apple
- UnityEngine.Apple.ReplayKit
- Classes
- Classes
- Enumerations
- UnityEngine.Apple.ReplayKit
- UnityEngine.Assertions
- UnityEngine.Assertions.Comparers
- Classes
- UnityEngine.Assertions.Must
- Classes
- Classes
- UnityEngine.Assertions.Comparers
- UnityEngine.Audio
- UnityEngine.CrashReportHandler
- Classes
- UnityEngine.Diagnostics
- Classes
- Enumerations
- UnityEngine.Events
- UnityEngine.Experimental
- UnityEngine.Experimental.AI
- UnityEngine.Experimental.Animations
- Classes
- Enumerations
- UnityEngine.Experimental.Audio
- Classes
- UnityEngine.Experimental.GlobalIllumination
- UnityEngine.Experimental.Playables
- UnityEngine.Experimental.Rendering
- Classes
- Interfaces
- Enumerations
- UnityEngine.Experimental.TerrainAPI
- Classes
- BrushTransform
- PaintContext
- Interfaces
- TerrainCallbacks
- TerrainPaintUtility
- Enumerations
- TerrainUtility
- Classes
- Classes
- UnityEngine.Experimental.Video
- UnityEngine.iOS
- UnityEngine.Jobs
- UnityEngine.LowLevel
- Classes
- UnityEngine.Lumin
- UnityEngine.Networking
- UnityEngine.Networking.Match
- UnityEngine.Networking.PlayerConnection
- Classes
- Interfaces
- Enumerations
- UnityEngine.Networking.Types
- Classes
- Enumerations
- Classes
- CertificateHandler
- ChannelQOS
- ConnectionConfig
- ConnectionSimulatorConfig
- DownloadHandler
- DownloadHandlerAssetBundle
- DownloadHandlerAudioClip
- DownloadHandlerBuffer
- DownloadHandlerFile
- DownloadHandlerMovieTexture
- DownloadHandlerScript
- DownloadHandlerTexture
- GlobalConfig
- HostTopology
- MultipartFormDataSection
- MultipartFormFileSection
- NetworkTransport
- UnityWebRequest
- Enumerations
- UnityWebRequestAssetBundle
- UnityWebRequestAsyncOperation
- UnityWebRequestMultimedia
- UnityWebRequestTexture
- UploadHandler
- UploadHandlerFile
- UploadHandlerRaw
- Utility
- Interfaces
- Enumerations
- UnityEngine.ParticleSystemJobs
- UnityEngine.Playables
- Classes
- Interfaces
- Enumerations
- UnityEngine.PlayerLoop
- Classes
- EarlyUpdate
- Classes
- AnalyticsCoreStatsUpdate
- ARCoreUpdate
- ClearIntermediateRenderers
- ClearLines
- DeliverIosPlatformEvents
- DispatchEventQueueEvents
- ExecuteMainThreadJobs
- GpuTimestamp
- PerformanceAnalyticsUpdate
- PhysicsResetInterpolatedTransformPosition
- PlayerCleanupCachedData
- PollHtcsPlayerConnection
- PollPlayerConnection
- PresentBeforeUpdate
- ProcessMouseInWindow
- ProcessRemoteInput
- ProfilerStartFrame
- RendererNotifyInvisible
- ResetFrameStatsAfterPresent
- ScriptRunDelayedStartupFrame
- SpriteAtlasManagerUpdate
- UnityWebRequestUpdate
- UpdateAsyncReadbackManager
- UpdateCanvasRectTransform
- UpdateInputManager
- UpdateKinect
- UpdateMainGameViewRect
- UpdatePreloading
- UpdateStreamingManager
- UpdateTextureStreamingManager
- XRUpdate
- Classes
- FixedUpdate
- Initialization
- PostLateUpdate
- Classes
- BatchModeUpdate
- ClearImmediateRenderers
- DirectorLateUpdate
- DirectorRenderImage
- EndGraphicsJobsAfterScriptLateUpdate
- EnlightenRuntimeUpdate
- ExecuteGameCenterCallbacks
- FinishFrameRendering
- GUIClearEvents
- InputEndFrame
- MemoryFrameMaintenance
- ParticleSystemEndUpdateAll
- PhysicsSkinnedClothBeginUpdate
- PhysicsSkinnedClothFinishUpdate
- PlayerEmitCanvasGeometry
- PlayerSendFrameComplete
- PlayerSendFramePostPresent
- PlayerSendFrameStarted
- PlayerUpdateCanvases
- PresentAfterDraw
- ProcessWebSendMessages
- ProfilerEndFrame
- ProfilerSynchronizeStats
- ResetInputAxis
- ScriptRunDelayedDynamicFrameRate
- ShaderHandleErrors
- SortingGroupsUpdate
- ThreadedLoadingDebug
- TriggerEndOfFrameCallbacks
- UpdateAllRenderers
- UpdateAllSkinnedMeshes
- UpdateAudio
- UpdateCanvasRectTransform
- UpdateCaptureScreenshot
- UpdateCustomRenderTextures
- UpdateLightProbeProxyVolumes
- UpdateRectTransform
- UpdateResolution
- UpdateSubstance
- UpdateVideo
- UpdateVideoTextures
- XRPostLateUpdate
- XRPostPresent
- XRPreEndFrame
- Classes
- PreLateUpdate
- Classes
- AIUpdatePostScript
- ConstraintManagerUpdate
- DirectorDeferredEvaluate
- DirectorUpdateAnimationBegin
- DirectorUpdateAnimationEnd
- EndGraphicsJobsAfterScriptUpdate
- LegacyAnimationUpdate
- ParticleSystemBeginUpdateAll
- Physics2DLateUpdate
- ScriptRunBehaviourLateUpdate
- UIElementsUpdatePanels
- UNetUpdate
- UpdateMasterServerInterface
- UpdateNetworkManager
- Classes
- PreUpdate
- TimeUpdate
- Update
- EarlyUpdate
- Classes
- UnityEngine.Profiling
- UnityEngine.Profiling.Experimental
- Classes
- UnityEngine.Profiling.Memory
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Experimental
- UnityEngine.Rendering
- UnityEngine.Rendering.VirtualTexturing
- Classes
- Enumerations
- Classes
- AsyncGPUReadback
- AsyncGPUReadbackRequest
- AttachmentDescriptor
- BatchCullingContext
- BatchRendererGroup
- BatchVisibility
- BlendState
- CameraProperties
- CommandBuffer
- CommandBufferExtensions
- CullingResults
- DepthState
- DrawingSettings
- FilteringSettings
- GPUFence
- GraphicsFence
- GraphicsSettings
- LODParameters
- OnDemandRendering
- PIX
- PlatformKeywordSet
- RasterState
- ReflectionProbeBlendInfo
- RenderPipeline
- RenderPipelineAsset
- RenderPipelineManager
- RenderQueueRange
- RenderStateBlock
- RenderTargetBinding
- RenderTargetBlendState
- RenderTargetIdentifier
- ScopedRenderPass
- ScopedSubPass
- ScriptableCullingParameters
- ScriptableRenderContext
- ShaderKeyword
- ShaderKeywordSet
- ShaderTagId
- ShadowDrawingSettings
- ShadowSplitData
- SortingGroup
- SortingLayerRange
- SortingSettings
- SphericalHarmonicsL2
- SplashScreen
- Enumerations
- StencilState
- SubMeshDescriptor
- SupportedRenderingFeatures
- Enumerations
- VertexAttributeDescriptor
- VisibleLight
- VisibleReflectionProbe
- Enumerations
- AmbientMode
- BlendMode
- BlendOp
- BuiltinRenderTextureType
- BuiltinShaderDefine
- BuiltinShaderMode
- BuiltinShaderType
- CameraEvent
- CameraHDRMode
- ColorWriteMask
- CommandBufferExecutionFlags
- CompareFunction
- ComputeQueueType
- CopyTextureSupport
- CullingOptions
- CullMode
- DefaultReflectionMode
- DistanceMetric
- FastMemoryFlags
- FormatSwizzle
- GizmoSubset
- GraphicsDeviceType
- GraphicsFenceType
- GraphicsTier
- IndexFormat
- LightEvent
- LightProbeUsage
- LightShadowResolution
- MeshUpdateFlags
- OpaqueSortMode
- OpenGLESVersion
- PassType
- PerObjectData
- RealtimeGICPUUsage
- ReflectionCubemapCompression
- ReflectionProbeClearFlags
- ReflectionProbeMode
- ReflectionProbeRefreshMode
- ReflectionProbeSortingCriteria
- ReflectionProbeTimeSlicingMode
- ReflectionProbeUsage
- RenderBufferLoadAction
- RenderBufferStoreAction
- RenderingThreadingMode
- RenderQueue
- RenderStateMask
- RenderTargetFlags
- RenderTextureSubElement
- ShaderKeywordType
- ShaderPropertyFlags
- ShaderPropertyType
- ShadowCastingMode
- ShadowMapPass
- ShadowSamplingMode
- SinglePassStereoMode
- SortingCriteria
- StencilOp
- SynchronisationStage
- SynchronisationStageFlags
- TextureDimension
- UVChannelFlags
- VertexAttribute
- VertexAttributeFormat
- VideoShadersIncludeMode
- UnityEngine.Rendering.VirtualTexturing
- UnityEngine.SceneManagement
- UnityEngine.Scripting
- UnityEngine.SearchService
- UnityEngine.Serialization
- Attributes
- UnityEngine.SocialPlatforms
- UnityEngine.SocialPlatforms.Impl
- Classes
- Interfaces
- Enumerations
- UnityEngine.Sprites
- Classes
- UnityEngine.SubsystemsImplementation
- UnityEngine.TestTools
- UnityEngine.TextCore
- UnityEngine.TextCore.LowLevel
- Classes
- UnityEngine.Tilemaps
- Classes
- ITilemap
- Tile
- Enumerations
- TileAnimationData
- TileBase
- TileData
- Tilemap
- Classes
- Enumerations
- TilemapCollider2D
- TilemapRenderer
- Enumerations
- Enumerations
- Classes
- UnityEngine.tvOS
- Classes
- Enumerations
- UnityEngine.U2D
- UnityEngine.UIElements
- UnityEngine.UIElements.Experimental
- Classes
- AttachToPanelEvent
- Background
- BaseField<T0>
- Classes
- BaseFieldTraits<T0,T1>
- BaseSlider<T0>
- BindableElement
- Classes
- BlurEvent
- Box
- Classes
- Button
- Classes
- CallbackEventHandler
- ChangeEvent<T0>
- Clickable
- ClickEvent
- CommandEventBase<T0>
- ContextClickEvent
- ContextualMenuManager
- ContextualMenuManipulator
- ContextualMenuPopulateEvent
- CreationContext
- Cursor
- CustomStyleProperty<T0>
- CustomStyleResolvedEvent
- DetachFromPanelEvent
- DragAndDropEventBase<T0>
- DragEnterEvent
- DragExitedEvent
- DragLeaveEvent
- DragPerformEvent
- DragUpdatedEvent
- DropdownMenu
- DropdownMenuAction
- Enumerations
- DropdownMenuEventInfo
- DropdownMenuItem
- DropdownMenuSeparator
- EventBase
- EventBase<T0>
- EventDispatcher
- EventDispatcherGate
- ExecuteCommandEvent
- Focusable
- FocusChangeDirection
- FocusController
- FocusEvent
- FocusEventBase<T0>
- FocusInEvent
- FocusOutEvent
- Foldout
- Classes
- GeometryChangedEvent
- HelpBox
- IBindingExtensions
- Image
- Classes
- IMGUIContainer
- Classes
- IMGUIEvent
- ImmediateModeElement
- INotifyValueChangedExtensions
- InputEvent
- KeyboardEventBase<T0>
- KeyDownEvent
- KeyUpEvent
- Label
- Classes
- Length
- ListView
- Classes
- Manipulator
- ManipulatorActivationFilter
- MeshGenerationContext
- MeshWriteData
- MinMaxSlider
- Classes
- MouseCaptureController
- MouseCaptureEvent
- MouseCaptureEventBase<T0>
- MouseCaptureOutEvent
- MouseDownEvent
- MouseEnterEvent
- MouseEnterWindowEvent
- MouseEventBase<T0>
- MouseLeaveEvent
- MouseLeaveWindowEvent
- MouseManipulator
- MouseMoveEvent
- MouseOutEvent
- MouseOverEvent
- MouseUpEvent
- PanelChangedEventBase<T0>
- PointerCancelEvent
- PointerCaptureEvent
- PointerCaptureEventBase<T0>
- PointerCaptureHelper
- PointerCaptureOutEvent
- PointerDownEvent
- PointerEnterEvent
- PointerEventBase<T0>
- PointerId
- PointerLeaveEvent
- PointerManipulator
- PointerMoveEvent
- PointerOutEvent
- PointerOverEvent
- PointerStationaryEvent
- PointerType
- PointerUpEvent
- PopupWindow
- Classes
- RepeatButton
- Classes
- Scroller
- Classes
- ScrollView
- Classes
- Slider
- Classes
- SliderInt
- Classes
- StyleBackground
- StyleColor
- StyleCursor
- StyleEnum<T0>
- StyleFloat
- StyleFont
- StyleInt
- StyleLength
- StyleSheet
- TemplateContainer
- Classes
- TextElement
- Classes
- TextField
- Classes
- TextInputBaseField<T0>
- Classes
- ThemeStyleSheet
- TimerState
- Toggle
- Classes
- TooltipEvent
- TypedUxmlAttributeDescription<T0>
- UQuery
- UQueryBuilder<T0>
- UQueryExtensions
- UQueryState<T0>
- UxmlAttributeDescription
- Enumerations
- UxmlAttributeOverridesFactory
- UxmlAttributeOverridesTraits
- UxmlBoolAttributeDescription
- UxmlChildElementDescription
- UxmlColorAttributeDescription
- UxmlDoubleAttributeDescription
- UxmlEnumAttributeDescription<T0>
- UxmlEnumeration
- UxmlFactory<T0>
- UxmlFactory<T0,T1>
- UxmlFloatAttributeDescription
- UxmlIntAttributeDescription
- UxmlLongAttributeDescription
- UxmlRootElementFactory
- UxmlRootElementTraits
- UxmlStringAttributeDescription
- UxmlStyleFactory
- UxmlStyleTraits
- UxmlTemplateFactory
- UxmlTemplateTraits
- UxmlTraits
- UxmlTypeAttributeDescription<T0>
- UxmlTypeRestriction
- UxmlValueBounds
- UxmlValueMatches
- ValidateCommandEvent
- VectorImage
- Vertex
- VisualElement
- Classes
- Enumerations
- VisualElementExtensions
- VisualElementFocusChangeDirection
- VisualElementFocusRing
- Enumerations
- VisualElementStyleSheetSet
- VisualTreeAsset
- WheelEvent
- Interfaces
- IBindable
- IBinding
- IChangeEvent
- ICommandEvent
- ICustomStyle
- IDragAndDropEvent
- IEventHandler
- IExperimentalFeatures
- IFocusEvent
- IFocusRing
- IKeyboardEvent
- IManipulator
- IMouseCaptureEvent
- IMouseEvent
- INotifyValueChanged<T0>
- IPanel
- IPanelChangedEvent
- IPointerCaptureEvent
- IPointerEvent
- IResolvedStyle
- IStyle
- ITransform
- IUxmlAttributes
- IUxmlFactory
- IVisualElementScheduledItem
- IVisualElementScheduler
- Enumerations
- Align
- AlternatingRowBackground
- ContextType
- DisplayStyle
- FlexDirection
- HelpBoxMessageType
- Justify
- LengthUnit
- MouseButton
- Overflow
- OverflowClipBox
- PickingMode
- Position
- PropagationPhase
- ScrollViewMode
- SelectionType
- SliderDirection
- StyleKeyword
- TextOverflow
- TextOverflowPosition
- TrickleDown
- UsageHints
- Visibility
- WhiteSpace
- Wrap
- UnityEngine.VFX
- UnityEngine.Video
- UnityEngine.Windows
- UnityEngine.Windows.Speech
- UnityEngine.Windows.WebCam
- Classes
- CameraParameters
- PhotoCapture
- Classes
- Enumerations
- PhotoCaptureFrame
- VideoCapture
- Classes
- Enumerations
- WebCam
- Enumerations
- Classes
- Classes
- UnityEngine.WSA
- UnityEngine.XR
- UnityEngine.XR.Provider
- Classes
- Classes
- Bone
- CommonUsages
- Eyes
- Hand
- HapticCapabilities
- InputDevice
- InputDevices
- InputFeatureUsage
- InputFeatureUsage<T0>
- InputTracking
- MeshGenerationResult
- MeshId
- MeshInfo
- XRDevice
- XRDisplaySubsystem
- Classes
- Enumerations
- XRDisplaySubsystemDescriptor
- XRInputSubsystem
- XRInputSubsystemDescriptor
- XRMeshSubsystem
- XRMeshSubsystemDescriptor
- XRMirrorViewBlitMode
- XRMirrorViewBlitModeDesc
- XRNodeState
- XRSettings
- Enumerations
- XRStats
- Enumerations
- UnityEngine.XR.Provider
- Classes
- AccelerationEvent
- AnchoredJoint2D
- AndroidInput
- AndroidJavaClass
- AndroidJavaObject
- AndroidJavaProxy
- AndroidJNI
- AndroidJNIHelper
- Animation
- AnimationClip
- AnimationClipPair
- AnimationCurve
- AnimationEvent
- AnimationInfo
- AnimationState
- Animator
- AnimatorClipInfo
- AnimatorControllerParameter
- AnimatorOverrideController
- AnimatorStateInfo
- AnimatorTransitionInfo
- AnimatorUtility
- Application
- AreaEffector2D
- ArticulationBody
- ArticulationDrive
- ArticulationJacobian
- ArticulationReducedSpace
- AssetBundle
- AssetBundleCreateRequest
- AssetBundleManifest
- AssetBundleRecompressOperation
- AssetBundleRequest
- AsyncOperation
- AudioChorusFilter
- AudioClip
- AudioConfiguration
- AudioDistortionFilter
- AudioEchoFilter
- AudioHighPassFilter
- AudioListener
- AudioLowPassFilter
- AudioRenderer
- AudioReverbFilter
- AudioReverbZone
- AudioSettings
- Classes
- AudioSource
- Enumerations
- Avatar
- AvatarBuilder
- AvatarMask
- Behaviour
- BillboardAsset
- BillboardRenderer
- BitStream
- BoneWeight
- BoneWeight1
- BoundingSphere
- Bounds
- BoundsInt
- Classes
- BoxcastCommand
- BoxCollider
- BoxCollider2D
- BuildCompression
- BuoyancyEffector2D
- Cache
- CachedAssetBundle
- Caching
- Camera
- Canvas
- CanvasGroup
- CanvasRenderer
- CapsulecastCommand
- CapsuleCollider
- CapsuleCollider2D
- CharacterController
- CharacterInfo
- CharacterJoint
- CircleCollider2D
- Cloth
- ClothSkinningCoefficient
- ClothSphereColliderPair
- ClusterInput
- ClusterNetwork
- Collider
- Collider2D
- ColliderDistance2D
- Collision
- Collision2D
- Color
- Color32
- ColorUtility
- CombineInstance
- Compass
- Component
- CompositeCollider2D
- Enumerations
- ComputeBuffer
- ComputeShader
- ConfigurableJoint
- ConstantForce
- ConstantForce2D
- ContactFilter2D
- ContactPoint
- ContactPoint2D
- ControllerColliderHit
- Coroutine
- CrashReport
- Cubemap
- CubemapArray
- CullingGroup
- CullingGroupEvent
- Cursor
- CustomRenderTexture
- CustomRenderTextureManager
- CustomRenderTextureUpdateZone
- CustomYieldInstruction
- Debug
- DetailPrototype
- Display
- DistanceJoint2D
- DrivenRectTransformTracker
- DynamicGI
- EdgeCollider2D
- Effector2D
- Event
- ExitGUIException
- ExposedPropertyResolver
- ExposedReference<T0>
- FixedJoint
- FixedJoint2D
- Flare
- FlareLayer
- Font
- FrameTiming
- FrameTimingManager
- FrictionJoint2D
- FrustumPlanes
- GameObject
- GeometryUtility
- Gizmos
- GL
- Gradient
- GradientAlphaKey
- GradientColorKey
- Graphics
- GraphicsBuffer
- Enumerations
- Grid
- GridBrushBase
- Enumerations
- GridLayout
- Enumerations
- GUI
- Classes
- Enumerations
- GUIContent
- GUIElement
- GUILayout
- GUILayoutOption
- GUILayoutUtility
- GUISettings
- GUISkin
- GUIStyle
- GUIStyleState
- GUIUtility
- Gyroscope
- Handheld
- Hash128
- HashUnsafeUtilities
- HashUtilities
- HDROutputSettings
- HingeJoint
- HingeJoint2D
- HostData
- HumanBone
- HumanDescription
- HumanLimit
- HumanPose
- HumanPoseHandler
- HumanTrait
- ImageConversion
- Input
- IntegratedSubsystem
- IntegratedSubsystemDescriptor
- Joint
- Joint2D
- JointAngleLimits2D
- JointDrive
- JointLimits
- JointMotor
- JointMotor2D
- JointSpring
- JointSuspension2D
- JointTranslationLimits2D
- JsonUtility
- Keyframe
- LayerMask
- LazyLoadReference<T0>
- LensFlare
- Light
- LightBakingOutput
- LightingSettings
- LightmapData
- LightmapSettings
- LightProbeGroup
- LightProbeProxyVolume
- LightProbes
- LineRenderer
- LineUtility
- LocalizationAsset
- LocationInfo
- LocationService
- LOD
- LODGroup
- Logger
- MasterServer
- MatchTargetWeightMask
- Material
- MaterialPropertyBlock
- Mathf
- Matrix4x4
- Mesh
- Classes
- MeshCollider
- MeshFilter
- MeshRenderer
- Microphone
- Physics2D
- Interfaces
- Enumerations
- AdditionalCanvasShaderChannels
- AndroidActivityIndicatorStyle
- AnimationBlendMode
- AnimationCullingType
- AnimatorControllerParameterType
- AnimatorCullingMode
- AnimatorRecorderMode
- AnimatorUpdateMode
- AnisotropicFiltering
- ApplicationInstallMode
- ApplicationSandboxType
- ArmDof
- ArticulationDofLock
- ArticulationJointType
- AssetBundleLoadResult
- AudioClipLoadType
- AudioCompressionFormat
- AudioDataLoadState
- AudioReverbPreset
- AudioRolloffMode
- AudioSourceCurveType
- AudioSpeakerMode
- AudioType
- AudioVelocityUpdateMode
- AvatarIKGoal
- AvatarIKHint
- AvatarMaskBodyPart
- AvatarTarget
- BatteryStatus
- BodyDof
- CameraClearFlags
- CameraType
- CapsuleDirection2D
- ClusterInputType
- CollisionDetectionMode
- CollisionDetectionMode2D
- CollisionFlags
- ColorGamut
- ColorSpace
- CompressionLevel
- CompressionType
- ComputeBufferMode
- ComputeBufferType
- ConfigurableJointMotion
- ConnectionTesterStatus
- CubemapFace
- CursorLockMode
- CursorMode
- CustomRenderTextureInitializationSource
- CustomRenderTextureUpdateMode
- CustomRenderTextureUpdateZoneSpace
- D3DHDRDisplayBitDepth
- DepthTextureMode
- DetailRenderMode
- DeviceOrientation
- DeviceType
- DrivenTransformProperties
- DurationUnit
- EffectorForceMode2D
- EffectorSelection2D
- EventModifiers
- EventType
- FFTWindow
- FilterMode
- FingerDof
- FocusType
- FogMode
- FontStyle
- ForceMode
- ForceMode2D
- FullScreenMode
- FullScreenMovieControlMode
- FullScreenMovieScalingMode
- GradientMode
- HDRDisplaySupportFlags
- HeadDof
- HideFlags
- HorizontalWrapMode
- HumanBodyBones
- HumanPartDof
- ImagePosition
- IMECompositionMode
- JointDriveMode
- JointLimitState2D
- JointProjectionMode
- KeyCode
- LegDof
- LightmapBakeType
- LightmapsMode
- LightmapsModeLegacy
- LightRenderMode
- LightShadowCasterMode
- LightShadows
- LightShape
- LightType
- LineAlignment
- LineTextureMode
- LocationServiceStatus
- LODFadeMode
- LogOption
- LogType
- MasterServerEvent
- MaterialGlobalIlluminationFlags
- MeshColliderCookingOptions
- MeshTopology
- Attributes
- AddComponentMenu
- AssemblyIsEditorAssembly
- BeforeRenderOrderAttribute
- ColorUsageAttribute
- ContextMenu
- ContextMenuItemAttribute
- CreateAssetMenuAttribute
- CustomGridBrushAttribute
- DelayedAttribute
- DisallowMultipleComponent
- ExcludeFromObjectFactoryAttribute
- ExcludeFromPresetAttribute
- ExecuteAlways
- ExecuteInEditMode
- GradientUsageAttribute
- GUITargetAttribute
- HeaderAttribute
- HelpURLAttribute
- HideInInspector
- ImageEffectAfterScale
- ImageEffectAllowedInSceneView
- ImageEffectOpaque
- ImageEffectTransformsToLDR
- ImageEffectUsesCommandBuffer
- InspectorNameAttribute
- Assemblies
- UnityEngine.AIModule
- UnityEngine.AndroidJNIModule
- UnityEngine.AnimationModule
- UnityEngine.AssetBundleModule
- UnityEngine.AudioModule
- UnityEngine.ClothModule
- UnityEngine.CoreModule
- UnityEngine.DirectorModule
- UnityEngine.GameCenterModule
- UnityEngine.ImageConversionModule
- UnityEngine.IMGUIModule
- UnityEngine.InputLegacyModule
- UnityEngine.JSONSerializeModule
- UnityEngine.ParticleSystemModule
- UnityEngine.Physics2DModule
- UnityEngine.PhysicsModule
- UnityEngine.PS4Module
- UnityEngine.PS4VRModule
- UnityEngine.ScreenCaptureModule
- UnityEngine.SharedInternalsModule
- UnityEngine.SubsystemsModule
- UnityEngine.TerrainModule
- UnityEngine.TerrainPhysicsModule
- UnityEngine.TextRenderingModule
- UnityEngine.TilemapModule
- UnityEngine.UIElementsModule
- UnityEngine.UIModule
- UnityEngine.UmbraModule
- UnityEngine.UnityAnalyticsModule
- UnityEngine.UnityWebRequestAssetBundleModule
- UnityEngine.UnityWebRequestAudioModule
- UnityEngine.UnityWebRequestModule
- UnityEngine.UnityWebRequestTextureModule
- UnityEngine.UnityWebRequestWWWModule
- UnityEngine.VehiclesModule
- UnityEngine.VideoModule
- UnityEngine.VirtualTexturingModule
- UnityEngine.VRModule
- UnityEngine.WebGLModule
- UnityEngine.WindModule
- UnityEngine.XRModule
- UnityEngine.Accessibility
- UnityEditor
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.Android
- Interfaces
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.AssetImporters
- Classes
- AssetImportContext
- AssetImporterEditor
- FBXMaterialDescriptionPreprocessor
- MaterialDescription
- ScriptedImporter
- ScriptedImporterEditor
- SketchupMaterialDescriptionPreprocessor
- SourceTextureInformation
- SpriteImportData
- TextureGenerationOutput
- TextureGenerationSettings
- TextureGenerator
- TexturePropertyDescription
- ThreeDSMaterialDescriptionPreprocessor
- Attributes
- Classes
- UnityEditor.Build
- UnityEditor.Build.Content
- Classes
- AssetBundleInfo
- AssetLoadInfo
- BuildCompression
- BuildReferenceMap
- BuildSettings
- BuildUsageCache
- BuildUsageTagGlobal
- BuildUsageTagSet
- ContentBuildInterface
- ContentBuildProfileEvent
- GameManagerDependencyInfo
- ObjectIdentifier
- ObjectSerializedInfo
- PreloadInfo
- ResourceFile
- SceneBundleInfo
- SceneDependencyInfo
- SceneLoadInfo
- SerializationInfo
- SerializedLocation
- WriteCommand
- WriteManagerParameters
- WriteParameters
- WriteResult
- WriteSceneParameters
- Enumerations
- Classes
- UnityEditor.Build.Player
- UnityEditor.Build.Reporting
- Classes
- Interfaces
- UnityEditor.Build.Content
- UnityEditor.Callbacks
- UnityEditor.Compilation
- Classes
- Enumerations
- UnityEditor.CrashReporting
- Classes
- UnityEditor.EditorTools
- Classes
- Interfaces
- Attributes
- UnityEditor.Events
- Classes
- UnityEditor.Experimental
- UnityEditor.Experimental.GraphView
- Classes
- Attacher
- Blackboard
- BlackboardField
- BlackboardRow
- BlackboardSection
- ClickSelector
- ContentDragger
- ContentZoomer
- Dragger
- Edge
- EdgeConnector
- EdgeConnector<T0>
- EdgeControl
- EdgeDragHelper
- EdgeDragHelper<T0>
- EdgeManipulator
- FreehandSelector
- GraphElement
- GraphElementScopeExtensions
- GraphView
- GraphViewBlackboardWindow
- GraphViewChange
- GraphViewEditorWindow
- GraphViewMinimapWindow
- GraphViewToolWindow
- GridBackground
- Group
- IconBadge
- MiniMap
- Node
- NodeCreationContext
- Pill
- Classes
- Placemat
- Enumerations
- PlacematContainer
- Enumerations
- Port
- Enumerations
- PortSource<T0>
- RectangleSelector
- RectUtils
- ResizableElement
- Resizer
- Scope
- SearchTreeEntry
- SearchTreeGroupEntry
- SearchWindow
- SearchWindowContext
- SelectionDragger
- SelectionDropper
- ShortcutHandler
- StackNode
- StickyNote
- StickyNoteChangeEvent
- TokenNode
- Interfaces
- Enumerations
- Classes
- UnityEditor.Experimental.Licensing
- Classes
- UnityEditor.Experimental.Rendering
- UnityEditor.Experimental.SceneManagement
- Classes
- PrefabStage
- Enumerations
- PrefabStageUtility
- PrefabStage
- Classes
- UnityEditor.Experimental.TerrainAPI
- Classes
- Interfaces
- Enumerations
- Classes
- UnityEditor.Experimental.GraphView
- UnityEditor.Il2Cpp
- Classes
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.Localization
- UnityEditor.Localization.Editor
- Classes
- UnityEditor.Localization.Editor
- UnityEditor.Media
- UnityEditor.MemoryProfiler
- UnityEditor.MPE
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.PackageManager
- UnityEditor.PackageManager.Requests
- UnityEditor.PackageManager.UI
- Classes
- PackageManagerExtensions
- Sample
- Enumerations
- Interfaces
- Classes
- Classes
- Interfaces
- Enumerations
- UnityEditor.Playables
- UnityEditor.Presets
- UnityEditor.Profiling
- UnityEditor.Profiling.Memory
- UnityEditor.Profiling.Memory.Experimental
- Classes
- ArrayEntries<T0>
- ConnectionEntries
- FieldDescriptionEntries
- GCHandleEntries
- ManagedMemorySectionEntries
- NativeAllocationEntries
- NativeAllocationSiteEntries
- NativeCallstackSymbolEntries
- NativeMemoryLabelEntries
- NativeMemoryRegionEntries
- NativeObjectEntries
- NativeRootReferenceEntries
- NativeTypeEntries
- ObjectFlagsExtensions
- PackedMemorySnapshot
- TypeDescriptionEntries
- TypeFlagsExtensions
- VirtualMachineInformation
- Enumerations
- Classes
- UnityEditor.Profiling.Memory.Experimental
- Classes
- UnityEditor.Profiling.Memory
- UnityEditor.ProjectWindowCallback
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- Classes
- Enumerations
- Attributes
- UnityEditor.SceneManagement
- UnityEditor.SceneTemplate
- UnityEditor.Scripting
- Classes
- UnityEditor.SearchService
- Classes
- Interfaces
- Enumerations
- Attributes
- UnityEditor.ShortcutManagement
- UnityEditor.Sprites
- Classes
- Interfaces
- UnityEditor.U2D
- UnityEditor.UIElements
- Classes
- BaseCompositeField<T0,T1,T2>
- BaseMaskField<T0>
- BasePopupField<T0,T1>
- BindingExtensions
- BoundsField
- Classes
- BoundsIntField
- Classes
- ColorField
- Classes
- CurveField
- Classes
- Enumerations
- DoubleField
- Classes
- EnumField
- Classes
- EnumFlagsField
- Classes
- FieldMouseDragger<T0>
- FloatField
- Classes
- GradientField
- Classes
- InspectorElement
- Classes
- IntegerField
- Classes
- LayerField
- Classes
- LayerMaskField
- Classes
- LongField
- Classes
- MaskField
- Classes
- ObjectField
- Classes
- PopupField<T0>
- ProgressBar
- PropertyField
- Classes
- RectField
- Classes
- RectIntField
- Classes
- SearchFieldBase<T0,T1>
- SerializedPropertyChangeEvent
- TagField
- Classes
- TextValueField<T0>
- Classes
- TextValueFieldTraits<T0,T1>
- Toolbar
- Classes
- ToolbarBreadcrumbs
- ToolbarButton
- Classes
- ToolbarMenu
- Classes
- Enumerations
- ToolbarMenuElementExtensions
- ToolbarPopupSearchField
- Classes
- ToolbarSearchField
- Classes
- ToolbarSpacer
- Classes
- ToolbarToggle
- Classes
- Vector2Field
- Classes
- Vector2IntField
- Classes
- Vector3Field
- Classes
- Vector3IntField
- Classes
- Vector4Field
- Classes
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEditor.UnityLinker
- Classes
- UnityEditor.VersionControl
- Classes
- AnimationClipCurveData
- AnimationMode
- AnimationModeDriver
- AnimationUtility
- Enumerations
- AnimationWindow
- ArrayUtility
- AssemblyReloadEvents
- AssetBundleBuild
- AssetDatabase
- AssetImporter
- Classes
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AssetSettingsProvider
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BuildPipeline
- BuildPlayerOptions
- BuildPlayerWindow
- CameraEditor
- Classes
- CameraEditorUtils
- CameraProjectionCache
- ChangeAssetObjectPropertiesEventArgs
- ChangeGameObjectOrComponentPropertiesEventArgs
- ChangeGameObjectParentEventArgs
- ChangeGameObjectStructureEventArgs
- ChangeGameObjectStructureHierarchyEventArgs
- ChangeSceneEventArgs
- ClipAnimationInfoCurve
- CloudProjectSettings
- ColorPickerHDRConfig
- ComputeShaderImporter
- CreateAssetObjectEventArgs
- CreateGameObjectHierarchyEventArgs
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DefaultLightingExplorerExtension
- DestroyAssetObjectEventArgs
- DestroyGameObjectHierarchyEventArgs
- DragAndDrop
- Editor
- EditorAnalytics
- EditorAnalyticsSessionInfo
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- Classes
- EditorJsonUtility
- EditorPrefs
- EditorSettings
- Enumerations
- EditorSnapSettings
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- ExpressionEvaluator
- FileUtil
- GameObjectUtility
- GenericMenu
- GlobalObjectId
- GridPalette
- Enumerations
- GUIDrawer
- Handles
- Classes
- HandleUtility
- Help
- Highlighter
- IHVImageFormatImporter
- iOSDeviceRequirement
- L10n
- LightEditor
- Classes
- LightingDataAsset
- LightingExplorerTab
- LightingExplorerTableColumn
- LightingWindowEnvironmentSection
- LightmapEditorSettings
- LightmapParameters
- Lightmapping
- Enumerations
- LocalizationGroup
- LODUtility
- MaterialEditor
- MaterialEditorExtensions
- MaterialProperty
- MaterialPropertyDrawer
- Menu
- MenuCommand
- MeshUtility
- ModelImporter
- ModelImporterClipAnimation
- MonoScript
- ObjectChangeEvents
- ObjectChangeEventStream
- Classes
- ObjectFactory
- ObjectNames
- ObjectPreview
- PhysicsDebugWindow
- PhysicsVisualizationSettings
- Enumerations
- PlatformIcon
- PlatformIconKind
- PlayerSettings
- Classes
- Enumerations
- PluginImporter
- PopupWindow
- PopupWindowContent
- PrefabUtility
- Classes
- Progress
- Classes
- Enumerations
- PropertyDrawer
- PropertyModification
- SceneAsset
- SceneView
- SceneViewCameraWindow
- SceneVisibilityManager
- ScriptableSingleton<T0>
- ScriptableWizard
- Selection
- SerializedObject
- SerializedProperty
- SessionState
- SettingsProvider
- SettingsService
- ShaderData
- ShaderGUI
- ShaderImporter
- ShaderInfo
- ShaderMessage
- ShaderUtil
- Enumerations
- SketchUpImportCamera
- SketchUpImporter
- SketchUpImportScene
- SpeedTreeImporter
- Enumerations
- SpriteMetaData
- StaticOcclusionCulling
- StaticOcclusionCullingVisualization
- Sysroot
- TakeInfo
- TerrainLayerInspector
- TerrainLayerUtility
- TextureImporter
- TextureImporterPlatformSettings
- TextureImporterSettings
- Tools
- TransformUtils
- TrueTypeFontImporter
- TypeCache
- Classes
- FieldInfoCollection
- Classes
- MethodCollection
- Classes
- TypeCollection
- Classes
- FieldInfoCollection
- Classes
- Undo
- UndoPropertyModification
- UnwrapParam
- Unwrapping
- UpdatePrefabInstancesEventArgs
- VideoClipImporter
- VideoImporterTargetSettings
- Interfaces
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidArchitecture
- AndroidBlitType
- AndroidBuildSystem
- AndroidBuildType
- AndroidETC2Fallback
- AndroidETC2FallbackOverride
- AndroidGamepadSupportLevel
- AndroidMinification
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AppleMobileArchitecture
- AscentCalculationMode
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AssetPipelineMode
- AudioSampleRateSetting
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- CacheServerMode
- CanAppendBuild
- ClipAnimationMaskType
- D3D11FullscreenMode
- D3D9FullscreenMode
- DialogOptOutDecisionType
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- EnterPlayModeOptions
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- ForceReserializeAssetsOptions
- GizmoType
- GraphicsJobMode
- HighlightSearchMode
- IconKind
- Il2CppCompilerConfiguration
- ImportAssetOptions
- InteractionMode
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSLaunchScreenImageType
- iOSLaunchScreenType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- MacFullscreenMode
- ManagedStrippingLevel
- MeshOptimizationFlags
- MessageType
- MobileTextureSubtarget
- ModelImporterAnimationCompression
- ModelImporterAnimationType
- ModelImporterAvatarSetup
- ModelImporterGenerateAnimations
- ModelImporterGenerateMaterials
- ModelImporterHumanoidOversampling
- ModelImporterIndexFormat
- ModelImporterMaterialImportMode
- ModelImporterMaterialLocation
- ModelImporterMaterialName
- ModelImporterMaterialSearch
- ModelImporterMeshCompression
- ModelImporterNormalCalculationMode
- ModelImporterNormals
- ModelImporterNormalSmoothingSource
- ModelImporterSecondaryUVMarginMethod
- ModelImporterSkinWeights
- ModelImporterTangents
- ModelImporterTangentSpaceMode
- MouseCursor
- NormalMapEncoding
- ObjectChangeKind
- PauseState
- PivotMode
- PivotRotation
- PlayerConnectionInitiateMode
- PlayModeStateChange
- PrefabAssetType
- PrefabInstanceStatus
- PrefabType
- PrefabUnpackMode
- PreprocessorOverride
- ProvisioningProfileType
- PS4BuildSubtarget
- RemoveAssetOptions
- ReplacePrefabOptions
- ResolutionDialogSetting
- ScriptCallOptimizationLevel
- ScriptCompiler
- ScriptingImplementation
- ScriptingRuntimeVersion
- SelectionMode
- SemanticMergeMode
- SerializedPropertyType
- SettingsScope
- ShaderPrecisionModel
- SplashScreenStyle
- SpriteImportMode
- SpritePackerMode
- StaticEditorFlags
- StatusQueryOptions
- StereoRenderingPath
- StrippingLevel
- TextureCompressionQuality
- TextureImporterAlphaSource
- TextureImporterCompression
- TextureImporterCubemapConvolution
- TextureImporterFormat
- TextureImporterGenerateCubemap
- TextureImporterMipFilter
- TextureImporterNormalFilter
- TextureImporterNPOTScale
- TextureImporterRGBMMode
- TextureImporterShape
- TextureImporterSingleChannelComponent
- TextureImporterType
- TextureResizeAlgorithm
- Tool
- tvOSSdkVersion
- tvOSTargetOSVersion
- UIOrientation
- VertexChannelCompressionFlags
- VideoBitrateMode
- VideoCodec
- VideoDeinterlaceMode
- VideoEncodeAspectRatio
- VideoResizeMode
- VideoSpatialQuality
- ViewTool
- WebGLCompressionFormat
- WebGLExceptionSupport
- WebGLLinkerTarget
- WebGLWasmArithmeticExceptions
- WSABuildAndRunDeployTarget
- WSABuildType
- WSASubtarget
- WSAUWPBuildType
- XboxBuildSubtarget
- Attributes
- CallbackOrderAttribute
- CanEditMultipleObjects
- CustomEditor
- CustomEditorForRenderPipelineAttribute
- CustomPreviewAttribute
- CustomPropertyDrawer
- DrawGizmo
- EditorWindowTitleAttribute
- FilePathAttribute
- Enumerations
- InitializeOnEnterPlayModeAttribute
- InitializeOnLoadAttribute
- InitializeOnLoadMethodAttribute
- LightingExplorerExtensionAttribute
- LocalizationAttribute
- MenuItem
- PreferenceItem
- SettingsProviderAttribute
- SettingsProviderGroupAttribute
- ShaderIncludePathAttribute
- Assemblies
- UnityEditor.Advertisements
- Unity
- Unity.Burst
- Attributes
- Unity.CodeEditor
- Classes
- CodeEditor
- Classes
- CodeEditor
- Interfaces
- Classes
- Unity.Collections
- Unity.Collections.LowLevel
- Unity.Collections.LowLevel.Unsafe
- Classes
- Attributes
- NativeContainerAttribute
- NativeContainerIsAtomicWriteOnlyAttribute
- NativeContainerIsReadOnlyAttribute
- NativeContainerSupportsDeallocateOnJobCompletionAttribute
- NativeContainerSupportsDeferredConvertListToArray
- NativeContainerSupportsMinMaxWriteRestrictionAttribute
- NativeDisableContainerSafetyRestrictionAttribute
- NativeDisableUnsafePtrRestrictionAttribute
- NativeSetClassTypeToNullOnScheduleAttribute
- NativeSetThreadIndexAttribute
- WriteAccessRequiredAttribute
- Unity.Collections.LowLevel.Unsafe
- Classes
- Enumerations
- Attributes
- Unity.Collections.LowLevel
- Unity.IO
- Unity.IO.LowLevel
- Unity.Jobs
- Unity.Jobs.LowLevel
- Unity.Jobs.LowLevel.Unsafe
- Classes
- Interfaces
- Unity.Jobs.LowLevel
- Unity.Profiling
- Unity.Profiling.LowLevel
- Unity.Profiling.LowLevel.Unsafe
- Enumerations
- Classes
- Enumerations
- Unity.Profiling.LowLevel
- Unity.Rendering
- Unity.Rendering.HybridV2
- Unity.Burst
- Other
- Classes
- Hashtable
- NonSerialized
- Path
- PlayerLoop.EarlyUpdate
- Progress
- Progress
- Serializable
- UIElements.BaseCompositeField_3
- UIElements.BaseField_1
- UIElements.BoundsField
- UIElements.BoundsField
- UIElements.EnumField
- UIElements.EnumField
- UIElements.ImmediateModeElement
- UIElements.ImmediateModeElement
- UIElements.LayerField
- UIElements.ToolbarBreadcrumbs
- UIElements.Vector2Field
- UIElements.Vector3IntField
- UIElements.Vector4Field
- Enumerations
- Classes
描述
BillboardAsset 描述如何渲染公告牌。
公告牌是一种以更简单的方式绘制远处的复杂 3D 对象的细节级别 (LOD) 方法。由于对象很远,因此通常不需要绘制对象的全部细节,因为它在屏幕上的大小很小,并且它在摄像机视图中作为焦点的可能性很低。可将对象预渲染为纹理,该纹理可在面向摄像机的非常简单的平面几何形状(通常只是四边形)网格上使用,这种网格称为公告牌。在很远的距离,对象不会显著改变其相对于摄像机的方向,因此在无需从模型重新绘制的情况下,公告牌与其所代表的对象在每一帧看上去都差别很小。通过 BillboardAsset 类可创建从多个方向渲染的公告牌,从而使 BillboardAsset 能够从任何近乎水平的视点有效表示低细节级别的对象。
BillboardAsset 通常是通过导入 SpeedTree 资源创建的。知道如何描述公告牌后,您还可以创建自己的公告牌。
SpeedTree 公告牌几何图形通常比普通四边形更复杂。使用更多顶点来剪切公告牌图像的空部分可能提高渲染性能,因为图形系统不必绘制这些多余的透明像素。您可以通过 BillboardAsset.vertices 和 BillboardAsset.indices 访问几何图形数据。
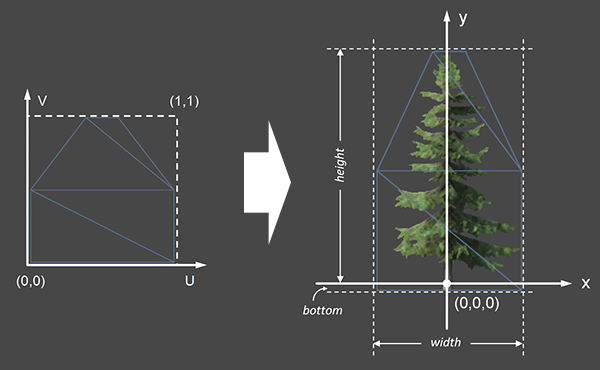
在 UV 空间中会考虑所有顶点(参见以下图 1),因为几何图形即将通过公告牌图像进行纹理化。通过了解公告牌的宽度、高度、底部以及公告牌当前的朝向,UV 顶点被轻松扩展到 3D 空间顶点。假设我们有一个朝向负 Z 轴的位于 (0,0,0) 的公告牌,此 3D 空间坐标计算如下:
X = (u - 0.5) *宽度\
Y = v *高度 + 底部\
Z = 0 图 1:如何将 UV 顶点扩展到 3D 顶点
图 1:如何将 UV 顶点扩展到 3D 顶点
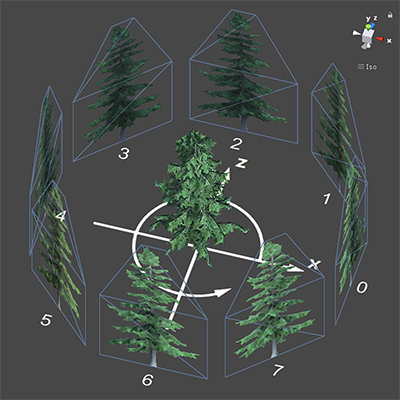
为了以类似于真实 3D 网格的方式显示公告牌样式的内容,SpeedTree 公告牌根据当前视图方向从几个预渲染的图像中选择合适的图像。以下图 2 中的图像是通过以不同视角捕获 3D 树的渲染图像创建的,这些图像均匀分布在 Y 轴周围。第一个图像始终从正 X 轴方向开始(或者如果您从上方看想象成一个单位圆,则为 0°)。 图 2:如何烘焙八个广告牌图像
图 2:如何烘焙八个广告牌图像
应将所有图像一同镶嵌在一个纹理中。在该图集中,每个图像均被表示为 {left u, top v, width in u, height in v} 的 Vector4。您可以通过 BillboardAsset.imageTexCoords 访问所有这些图像。SpeedTree Modeler 始终将法线纹理与漫射纹理一同导出,以便更加近似于光照,并且它与漫射纹理共享相同的图集布局。
构建了 BillboardAsset 后,使用 BillboardRenderer 来渲染它。
变量
| bottom | 低于地面的公告牌高度。 |
| height | 公告牌的高度。 |
| imageCount | 从不同角度观看公告牌时可切换的预渲染图像数。 |
| indexCount | 公告牌网格中的索引数。 |
| material | 用于渲染的材质。 |
| vertexCount | 公告牌网格中的顶点数。 |
| width | 公告牌的宽度。 |
构造函数
| BillboardAsset | 构建一个新的 BillboardAsset。 |
公共函数
| GetImageTexCoords | 获取公告牌图像纹理坐标数据的数组。 |
| GetIndices | 获取公告牌网格的索引。 |
| GetVertices | 获取公告牌网格的顶点。 |
| SetImageTexCoords | 设置公告牌图像纹理坐标数据的数组。 |
| SetIndices | 设置公告牌网格的索引。 |
| SetVertices | 设置公告牌网格的顶点。 |