手册
- Unity 用户手册 2020.3 (LTS)
- New in Unity 2020 LTS
- 包
- 已验证包
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Core RP Library
- Editor Coroutines
- FBX Exporter
- High Definition RP
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- 时间轴
- Unity Distribution Portal
- Universal RP
- 版本控制
- Visual Effect Graph
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- 预览包
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- 创建游戏玩法
- 编辑器功能
- 分析
- Asset Workflow
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 支持的模型文件格式
- 网格
- 纹理
- 着色器
- Shaders core concepts
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- Example shaders
- 编写表面着色器
- 为不同的图形 API 编写着色器
- 着色器性能和性能分析
- 材质
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Lifetime by Emitter Speed
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- Color
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 创建用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 共享链接
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- 旧版主题
- 术语表
- Unity 用户手册 2020.3 (LTS)
- 创建用户界面 (UI)
- Unity UI
- UI 参考
- 交互组件
- 滚动矩形 (Scroll Rect)
滚动矩形 (Scroll Rect)
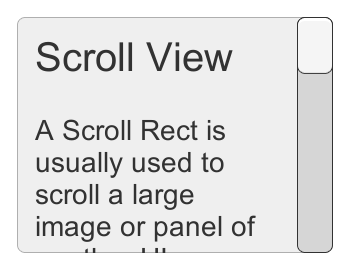
当占用大量空间的内容需要在小区域中显示时,可使用滚动矩形。滚动矩形提供了滚动此内容的功能。
通常情况下,滚动矩形与遮罩 (Mask) 相结合来创建滚动视图,在产生的视图中只有滚动矩形内的可滚动内容为可见状态。此外,滚动矩形还可与一个或两个可拖动以便水平或垂直滚动的滚动条 (Scrollbar) 组合使用。


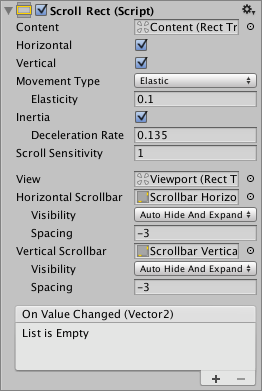
属性
| 属性: | 功能: |
|---|---|
| Content | 这是对需要滚动的 UI 元素(例如大型图像)的矩形变换的引用。 |
| Horizontal | 启用水平滚动 |
| Vertical | 启用垂直滚动 |
| Movement Type | Unrestricted、Elastic 或 Clamped。使用 Elastic 或 Clamped 可强制内容保持在滚动矩形的边界内。Elastic 模式在内容到达滚动矩形边缘时弹回内容 |
| Elasticity | 这是弹性模式中使用的反弹量。 |
| Inertia | 如果设置 Inertia,则拖动指针再松开时内容将继续移动。如果未设置 Inertia,则只有进行拖动时内容才移动。 |
| Deceleration Rate | 设置 Inertia 的情况下,减速率 (Deceleration Rate) 决定了内容停止移动的速度。速率为 0 将立即停止移动。值为 1 表示移动永不减速。 |
| Scroll Sensitivity | 对滚轮和触控板滚动事件的敏感性。 |
| Viewport | 对作为内容矩形变换父项的视口矩形变换的引用。 |
| Horizontal Scrollbar | 对水平滚动条元素的引用(可选)。 |
| Visibility | 滚动条是否应在不需要时自动隐藏以及(可选)是否还展开视口。 |
| Spacing | 滚动条与视口之间的空间。 |
| Vertical Scrollbar | 对垂直滚动条元素的引用(可选)。 |
| Visibility | 滚动条是否应在不需要时自动隐藏以及(可选)是否还展开视口。 |
| Spacing | 滚动条与视口之间的空间。 |
事件
| 属性: | 功能: |
|---|---|
| On Value Changed | 滚动矩形的滚动位置发生变化时调用的 UnityEvent。该事件可将当前滚动位置作为 Vector2 类型动态参数发送。 |
详细信息
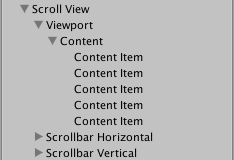
滚动视图中的重要元素包括视口、滚动内容以及可选的一个或两个滚动条。
- 根游戏对象具有滚动矩形组件。
- 视口具有遮罩组件。视口可以是根游戏对象,也可以是作为根的子项的单独游戏对象。如果使用自动隐藏的滚动条,则视口必须是子项。需要在滚动矩形的 Viewport 属性中引用视口矩形变换。
- 所有滚动内容必须是作为视口子项的单个内容游戏对象的子项。需要在滚动矩形的 Content 属性中引用内容矩形变换。
- 滚动条(如果使用)是根游戏对象的子项。请参阅滚动条页面了解有关滚动条设置的更多详细信息,并参阅下面的滚动条设置部分了解有关滚动视图的滚动条设置的信息。
下图显示了视口是滚动视图根节点的子项的设置。使用 GameObject > UI > Scroll View 菜单选项时,默认情况下会采用此设置。

要滚动内容,必须从 ScrollRect 的边界内部而不是内容本身接收输入。
使用 Unrestricted 移动类型时要小心,因为可能会以无法挽回的方式失去对内容的控制。使用 Elastic 或 Constrained 移动类型时,最好调整内容位置以确保其在 ScrollRect 的边界内开始移动,否则当 RectTransform 尝试将内容恢复到其边界内时,可能会发生意外行为。
滚动条设置
可选择性地将滚动矩形链接到水平和/或垂直滚动条。这些控件通常作为视口的同级放置在层级视图中,并且当存在这些控件时,应分别拖动到滚动矩形的 Horizontal Scrollbar 和 Vertical Scrollbar 属性中。请注意,此类水平滚动条上的 Direction 属性应设置为 Left To Right,而垂直滚动条上应设置为 Bottom To Top。
如果由于滚动条大小不超过视口而不需要滚动内容,可选择让滚动条自动隐藏。请注意,自动隐藏仅在播放模式下发生。在编辑模式下,始终显示滚动条。这样可以防止在不应该的情况下将场景标记为“脏”,并且还有助于让创建的内容即使在显示滚动条时仍有空间。
如果其中一个滚动条或两个滚动条的可见性行为都设置为 Auto Hide And Expand View,则在隐藏滚动条时会自动展开视口,以便占用滚动条原本使用的额外空间。如果使用此设置,视图的位置和大小将由滚动矩形决定,并且水平滚动条的宽度以及垂直滚动条的高度也由滚动矩形决定。使用此设置时,视口以及滚动条都必须是滚动矩形根游戏对象的子项。
提示
- 使用内容 RectTransform 的轴心和锚点可以确定内容伸缩时在滚动视图内的对齐方式。如果内容应与顶部保持对齐,请将锚点设置为父项的顶部,并将轴心设置为顶部位置。
- 请参阅使 UI 元素适应其内容的大小页面,了解如何使内容矩形变换自动调整大小来适应内容。