手册
- Unity 用户手册 2020.3 (LTS)
- New in Unity 2020 LTS
- 包
- 已验证包
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Core RP Library
- Editor Coroutines
- FBX Exporter
- High Definition RP
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- 时间轴
- Unity Distribution Portal
- Universal RP
- 版本控制
- Visual Effect Graph
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- 预览包
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- 创建游戏玩法
- 编辑器功能
- 分析
- Asset Workflow
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 支持的模型文件格式
- 网格
- 纹理
- 着色器
- Shaders core concepts
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- Example shaders
- 编写表面着色器
- 为不同的图形 API 编写着色器
- 着色器性能和性能分析
- 材质
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Lifetime by Emitter Speed
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- Color
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 创建用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 共享链接
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- 旧版主题
- 术语表
分发事件
UI 工具包事件系统监听来自操作系统或脚本的事件,并使用 EventDispatcher 将这些事件分发到视觉元素。事件分发程序为发送的每个事件确定相应分发策略。一旦确定后,分发程序就会执行该策略。
视觉元素实现了几个事件的默认行为。这可能涉及额外事件的创建和执行。例如,一个 MouseMoveEvent 可以生成一个额外的 MouseEnterEvent 和一个 MouseLeaveEvent。这些事件进入队列并在当前事件之后处理。例如,MouseMoveEvent 在 MouseEnterEvent 和 MouseLeaveEvent 事件之前完成处理。
事件类型的分发行为
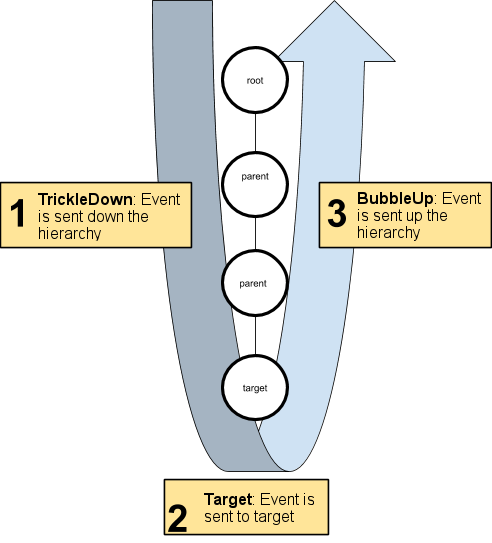
每个事件类型都有自己的分发行为。每种事件类型的行为分为三个阶段:
- 涓滴:在涓滴阶段发送到元素的事件。
- 冒泡:在冒泡阶段发送到元素的事件。
- 可取消:此类事件可以取消、停止或阻止默认操作的执行。
有关每种事件类型的分发行为的列表,请参阅事件参考页面 。
事件传播
事件分发程序选择事件目标后,会计算事件的传播路径。传播路径是接收事件的视觉元素的有序列表。传播路径按以下顺序发生:
1.路径从视觉元素树的根部开始,并朝着目标下降。此阶段称为涓滴 (trickle-down) 阶段。 2. The event target receives the event. 3.然后事件沿着树上升到根。此阶段称为冒泡 (bubble-up) 阶段 。

大多数事件类型将沿着传播路径发送到所有元素。某些事件类型跳过冒泡阶段,某些事件类型仅发送到事件目标。
如果元素被隐藏或禁用,它将不会接收事件。事件仍会传播到被隐藏或禁用的元素的祖先和后代。
在事件沿着传播路径行进时,Event.currentTarget 更新为当前正在处理该事件的元素。在事件回调函数中,有两个属性记录了分发行为:
-
Event.currentTarget是注册回调的视觉元素。 -
Event.target是发生事件的元素,例如鼠标正下方的元素。
事件目标
事件的目标取决于事件类型。对于鼠标事件,目标最常见的是直接位于鼠标下方最上层的可选择元素。对于键盘事件,目标是当前获得焦点的元素。
UI Toolkit events have a target property, containing a reference to the element where the event occurred. For most events that originate from the operating system, the dispatch process finds the event target automatically.
目标元素存储在 EventBase.target 中并且在分发过程中不会改变。属性 Event.currentTarget 会更新为当前正在处理该事件的视觉元素。
拾取模式和自定义形状
大多数鼠标事件使用拾取模式来确定其目标。VisualElement 类有一个支持以下值的 pickingMode 属性:
-
PickingMode.Position(默认值):根据位置矩形执行拾取。 -
PickingMode.Ignore:阻止因鼠标事件而拾取。
可以覆盖 VisualElement.ContainsPoint() 方法来执行自定义的交集逻辑。
捕获鼠标
在 MouseDownEvent 之后,某些元素必须捕获指针位置,以确保能接收所有后续的鼠标事件,即使光标不再悬停在该元素上。例如,在单击按钮、滑动条或滚动条时就属于这种情况。
要捕获鼠标,请调用 element.CaptureMouse() 或 MouseCaptureController.CaptureMouse()。
要释放鼠标,请调用 MouseCaptureController.ReleaseMouse()。如果在调用 CaptureMouse() 时已经有另一个元素正在捕获鼠标,该元素将收到 MouseCaptureOutEvent
并失去此捕获。
在应用程序中,任何时候都只能有一个元素具有捕获。当元素具有捕获时,该元素便是除鼠标滚轮事件之外的所有后续鼠标事件的目标。这仅适用于尚未设置目标并依赖分发过程来确定目标的鼠标事件。
For more information, see Capture events.
焦点环和 Tab 顺序
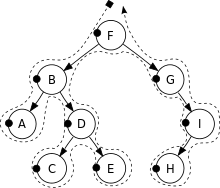
每个 UI 工具包面板都有一个焦点环,用于定义元素的焦点顺序。默认情况下,对视觉元素树执行深度优先搜索 (DFS) 确定元素的焦点顺序。例如,以下所示的树的焦点顺序将是 F、B、A、D、C、E、G、I、H。

有些事件使用焦点顺序来确定哪个元素获得焦点。例如,键盘事件的目标是当前获得焦点的元素。
使用 focusable 属性可控制元素的可聚焦性。默认情况下,VisualElements 无法聚焦,但是某些子类(例如 TextField)默认可聚焦。
使用 tabIndex 属性可按如下方式控制焦点顺序(tabIndex 默认值为 0):
- 如果
tabIndex为负,则无法用 Tab 键导航到该元素。 - 如果
tabIndex为零,该元素保持默认的 Tab 顺序(通过焦点环算法确定的顺序)。 - 如果
tabIndex为正,该元素将置于tabIndex为零 (tabIndex = 0) 或tabIndex更小的其他元素之前。