手册
- Unity 用户手册 2020.3 (LTS)
- New in Unity 2020 LTS
- 包
- 已验证包
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Core RP Library
- Editor Coroutines
- FBX Exporter
- High Definition RP
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- 时间轴
- Unity Distribution Portal
- Universal RP
- 版本控制
- Visual Effect Graph
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- 预览包
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- 创建游戏玩法
- 编辑器功能
- 分析
- Asset Workflow
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 支持的模型文件格式
- 网格
- 纹理
- 着色器
- Shaders core concepts
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- Example shaders
- 编写表面着色器
- 为不同的图形 API 编写着色器
- 着色器性能和性能分析
- 材质
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Lifetime by Emitter Speed
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- Color
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 创建用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 共享链接
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- 旧版主题
- 术语表
布局引擎
UI Toolkit includes a layout engine that positions visual elements based on layout and styling properties. The layout engine uses the layout principles of Yoga, which implements a subset of Flexbox, a HTML/CSS layout system.
Resources
To get started with Yoga and Flexbox, use the following external resources:
- Yoga official documentation: UI Toolkit properties match Yoga layout behavior.
- CSS-Tricks guide to Flexbox: UI Toolkit supports most properties in Flexbox.
行为
默认情况下,所有视觉元素都是布局的一部分。布局具有以下默认行为:
- 容器垂直分配其子项。
- The position of a container rectangle includes its children rectangles. This behavior can be limited by other layout properties.
- A visual element with text uses the text size in its size calculations. This behavior can be limited by other layout properties.
UI Toolkit includes built-in controls for standard UI components, such as a button, toggle, or text field. These built-in controls have styles that affect their layout.
Best practices
The following list provides tips to help improve the performance of the layout engine:
设置
width和height来定义元素的大小。Use the
flexGrowproperty (USS:flex-grow: <value>;) to assign a flexible size to an element. The value of theflexGrowproperty assigns a base weight to the size of an element when it’s determined by its siblings.Set the
flexDirectionproperty torow(USS:flex-direction: row;) to switch to a horizontal layout.使用相对定位根据元素的原始布局位置来偏移元素。
Set the
positionproperty toabsoluteto place an element relative to its parent position rectangle. This doesn’t affect the layout of its siblings or parent.
示例
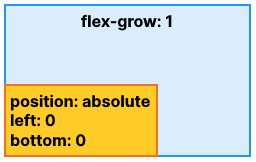
The following example creates a UI element that is anchored to the lower left corner of the screen. This is achieved by creating a parent element that fills the entire screen, and then positioning a child element in its lower left corner.
- Create a new VisualElement
- Set the
flexGrowproperty to 1. - Create a new VisualElement and make it a child of the first one
- Set the
positionproperty on the element toabsolute - Set the position offset for
leftandbottomto 0

This is the resulting XML code:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:VisualElement style="flex-grow: 1;">
<ui:VisualElement style="position: absolute; left: 0; bottom: 0;" />
</ui:VisualElement>
</ui:UXML>