手册
- Unity 用户手册 2020.3 (LTS)
- New in Unity 2020 LTS
- 包
- 已验证包
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Core RP Library
- Editor Coroutines
- FBX Exporter
- High Definition RP
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- 时间轴
- Unity Distribution Portal
- Universal RP
- 版本控制
- Visual Effect Graph
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- 预览包
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- 创建游戏玩法
- 编辑器功能
- 分析
- Asset Workflow
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 支持的模型文件格式
- 网格
- 纹理
- 着色器
- Shaders core concepts
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- Example shaders
- 编写表面着色器
- 为不同的图形 API 编写着色器
- 着色器性能和性能分析
- 材质
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Lifetime by Emitter Speed
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- Color
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 创建用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 共享链接
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- 旧版主题
- 术语表
网格剖析
网格由 3D 空间中排列的三角形组成,旨在产生实体对象的效果。三角形由其拐点或者顶点定义。在 Mesh 类中,顶点全部存储在单个数组中,并且每个三角形使用与顶点数组的索引对应的三个整数指定。这些三角形还将全部集合在一个整数数组中;从该数组的开头以三个为一组的方式解读数组中的整数,因此元素 0、1 和 2 定义第一个三角形,3、4 和 5 定义第二个三角形,依此类推。任何给定的顶点都可以根据需要,尽可能多的在三角形中重复使用,有些情况不需要这样做(请参阅下文)。
光照和法线
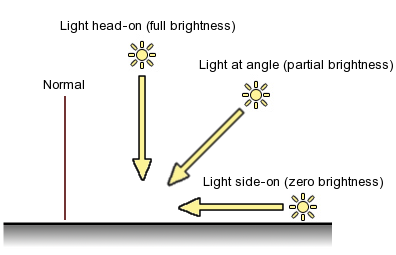
三角形足以定义对象的基本形状,但在大多数情况下需要额外的信息来显示网格。为了让对象正确着色以获得光照,必须为每个顶点提供法向矢量。法线是向外指向的矢量,垂直于与其相关联的顶点位置处的网格表面。在着色计算期间,会将每个顶点法线与入射光的方向进行比较(入射光也是矢量)。如果两个矢量完全对齐,则会在该位置表面正面接收光照,并会将全部光照亮度用于着色。与法向矢量完全相反的光不会在该位置表面产生任何光照。通常情况下,到达的光线与法线之间呈一定的角度,因此着色将介于全亮和全暗之间,具体取决于角度大小。

由于网格由三角形组成,因此法线在拐点处可能垂直于三角形平面。然而,对整个三角形插值计算两个拐点中间位置的表面方向的法线。如果三条法线指向同一个方向,则三角形将被完整照亮。单独给三角形均匀着色,三角形的边缘效果非常清晰并且明显不同。这种效果正是立方体模型或其他锋利边缘实体所需的,但可使用法线的插值创建平滑着色以便模拟曲面。
为了获得清晰的边缘,有必要在每条边上使顶点数量加倍,因为两个相邻的三角形都需要它们自己独立的法线。 对于曲面,通常在边上共享顶点,但往往需要通过直觉来确定共用法线的最佳方向。一条法线可能是周围三角形的平面法线的平均值。但是,对于像球体这样的对象,法线应该直接从球体的中心指向外部。
通过调用 Mesh.RecalculateNormals,让 Unity 通过对网格几何形状的“意义”进行一些假设来计算法线的方向;假设三角形之间共享的顶点表示光滑的表面,而加倍的顶点表示清晰的边缘。虽然在大多数情况下这不是糟糕的近似算法,在遇到一些纹理处理情况时重新计算法线会有问题,此类情况下即使表面光滑,顶点也必须加倍。
纹理
除了光照,模型通常还会使用纹理技术在其表面上创建精细的细节。纹理有点像在可拉伸的橡胶片上印刷的图像。每个网格三角形都要求定义纹理图像的三角形区域,并对纹理三角形进行拉伸和“固定”以拟合网格三角形。为了确保此过程顺利进行,每个顶点需要存储将顶点固定图像位置的坐标。这些坐标是二维坐标并缩放到 0..1 范围内(0 表示图像的左下角,1 表示右上角)。为了避免将这些坐标与 3D 世界的笛卡尔坐标混淆,称为 U 和 V 而不是更熟悉的 X 和 Y,因此通常称作 UV 坐标。
与法线一样,纹理坐标对于每个顶点都是唯一的,有时为了在边上获得不同的 UV 值,需要将顶点加倍。一个明显的例子是两个相邻的三角形使用纹理图像的不连续部分(例如,面部纹理上的眼睛)。此外,大多数完全封闭的对象都需要一条“接缝”,此处的一个纹理区域会环绕并连接在一起。接缝一侧的 UV 值与另一侧的 UV 值不同。