手册
- Unity 用户手册 2020.3 (LTS)
- New in Unity 2020 LTS
- 包
- 已验证包
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Core RP Library
- Editor Coroutines
- FBX Exporter
- High Definition RP
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- 时间轴
- Unity Distribution Portal
- Universal RP
- 版本控制
- Visual Effect Graph
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- 预览包
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- 创建游戏玩法
- 编辑器功能
- 分析
- Asset Workflow
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 支持的模型文件格式
- 网格
- 纹理
- 着色器
- Shaders core concepts
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- Example shaders
- 编写表面着色器
- 为不同的图形 API 编写着色器
- 着色器性能和性能分析
- 材质
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Lifetime by Emitter Speed
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- Color
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 创建用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 共享链接
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- 旧版主题
- 术语表
视觉树
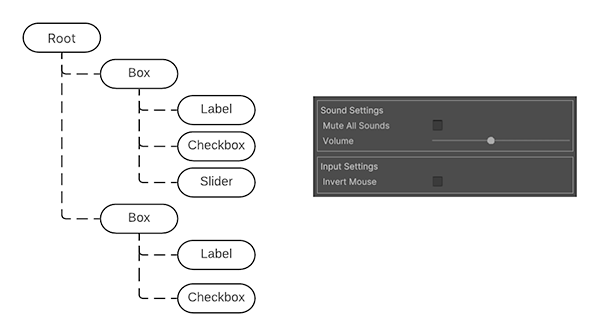
The most basic building block in UI Toolkit is a visual element. The visual elements are ordered into a hierarchy tree with parent-child relationships. The diagram below displays a simplified example of the hierarchy tree, and the rendered result in UI Toolkit.

Visual elements
The VisualElement class is the base for all nodes in the visual tree. The VisualElement base class contains common properties for all controls, such as styles, layout data, and event handlers. Visual elements can have children and descendant visual elements. For example, in the diagram above, the first Box visual element has three child visual elements: Label, Checkbox, and Slider.
You can customize the appearance of visual elements through stylesheets. You can also use event callbacks to modify the behavior of a visual element.
VisualElement derives into subclasses that define additional behavior and functionality, such as controls. UI Toolkit includes a variety of built-in controls with specialized behavior. For example, the following items are available as built-in controls:
- Buttons
- Toggles
- Text input fields
You can also combine visual elements together and modify their behavior to create custom controls. For a list of built-in controls, see the Control reference page.
Panels
The panel is the parent object of the visual tree. A visual tree must connect to a panel for the visual elements inside a tree to render. All panels belong to a window, such as an Editor Window. The panel also handles focus control and the event dispatching for the visual tree.
Every element in a visual tree holds a direct reference to the panel that holds the visual tree. To verify the connection of a VisualElement to a panel, you can test the panel property of this element. When the visual element isn’t connected, the test returns null.
Draw order
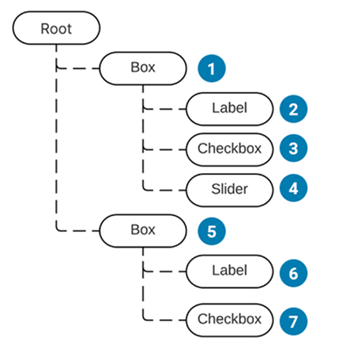
The draw order of elements in the visual tree follows a depth-first search. Child visual elements appear on top of parent elements. Child elements are also drawn in the order of the sibling list. The draw order is the following:
- The top visual element.
- The first child element of that visual element.
- The child elements of the descendant element.
The diagram below shows the draw order of the previous example:

To change the drawing order of visual elements, use the following functions:
For sibling visual elements, use the following:
Coordinate and position systems
UI Toolkit uses a powerful layout system that automatically calculates the position and size of individual elements based on the layout parameters in their style properties. For more information, see the Layout Engine page.
UI Toolkit has two types of coordinates:
- Relative: Coordinates relative to the element’s calculated position. The layout system calculates the position of the element, then adds the coordinates as an offset. Child elements can influence the position of the parent element, since the layout engine takes them into account when calculating element position.
- Absolute: Coordinates relative to the parent element. This circumvents the automatic layout calculation and directly sets the position of the element. Child elements under the same parent have no influence on the element’s position. Similarly, the element doesn’t influence the position and size of other siblings under the same parent.
Each visual element determines the coordinate system used to calculate its position. You can configure which coordinate system to use in the element style sheet.
The following code shows how to set the coordinate space and the position of a visual element through code:
var newElement = new VisualElement();
newElement.style.position = Position.Relative;
newElement.style.left = 15;
newElement.style.top = 35;
元素的原点是其左上角。
The layout system computes the VisualElement.layoutproperty (type Rect) for each element, which includes the final position of the element. This takes the relative or absolute position of the element into account.
The layout.position is expressed in points, relative to the coordinate space of its parent.
Each VisualElement has a transform property (ITransform) you can use to add an additional local offset to the position and rotation of an element. The offset isn’t represented in the calculated layout property. By default, the transform is the identity.
Use the worldBound property to retrieve the final window space coordinates of the VisualElement, taking into account both the layout position and the transform. This position includes the height of the header of the window.
示例
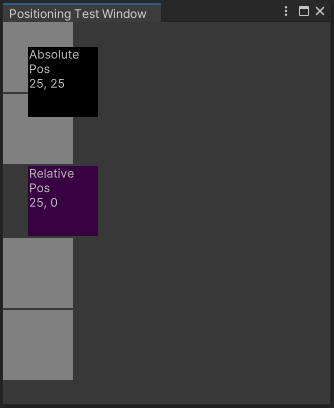
The following code sample demonstrates the difference between relative and absolute positioning. It uses the automatic layout system to add boxes to a window and calculate their positions. One box demonstrates a relative offset of 25 px, while another box demonstrates the absolute position of 25 px, 25 px.

To see this example in action, do the following:
- Under Assets > Scripts > Editor, create a C# script called PositioningTestWindow.
- Copy the code below into the C# script.
- From the Editor Toolbar, select Window > UI Toolkit > Positioning Test Window
using UnityEditor;
using UnityEngine;
using UnityEngine.UIElements;
public class PositioningTestWindow : EditorWindow
{
[MenuItem("Window/UI Toolkit/Positioning Test Window")]
public static void ShowExample()
{
var wnd = GetWindow<PositioningTestWindow>();
wnd.titleContent = new GUIContent("Positioning Test Window");
}
public void CreateGUI()
{
for (int i = 0; i < 2; i++)
{
var temp = new VisualElement();
temp.style.width = 70;
temp.style.height = 70;
temp.style.marginBottom = 2;
temp.style.backgroundColor = Color.gray;
rootVisualElement.Add(temp);
}
// Relative Positioning
var relative = new Label("Relative\nPos\n25, 0");
relative.style.width = 70;
relative.style.height = 70;
relative.style.left = 25;
relative.style.marginBottom = 2;
relative.style.backgroundColor = new Color(0.2165094f, 0, 0.254717f);
rootVisualElement.Add(relative);
for (int i = 0; i < 2; i++)
{
var temp = new VisualElement();
temp.style.width = 70;
temp.style.height = 70;
temp.style.marginBottom = 2;
temp.style.backgroundColor = Color.gray;
rootVisualElement.Add(temp);
}
// Absolute Positioning
var absolutePositionElement = new Label("Absolute\nPos\n25, 25");
absolutePositionElement.style.position = Position.Absolute;
absolutePositionElement.style.top = 25;
absolutePositionElement.style.left = 25;
absolutePositionElement.style.width = 70;
absolutePositionElement.style.height = 70;
absolutePositionElement.style.backgroundColor = Color.black;
rootVisualElement.Add(absolutePositionElement);
}
}
Transformation between coordinate systems
The VisualElement.layout.position and VisualElement.transform properties define how to transform between the local coordinate system and the parent coordinate system.
The VisualElementExtensions static class provides the following extension methods that transform points and rectangles between coordinate systems:
-
WorldToLocal将Vector2或Rect从Panel空间转换为元素内的参照。 -
LocalToWorldtransforms aVector2orRecttoPanelspace referential. -
ChangeCoordinatesTo将Vector2或Rect从一个元素的局部空间转换为另一个元素的局部空间。