手册
- Unity 用户手册 2020.3 (LTS)
- New in Unity 2020 LTS
- 包
- 已验证包
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Core RP Library
- Editor Coroutines
- FBX Exporter
- High Definition RP
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- 时间轴
- Unity Distribution Portal
- Universal RP
- 版本控制
- Visual Effect Graph
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- 预览包
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- 创建游戏玩法
- 编辑器功能
- 分析
- Asset Workflow
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 后期处理
- 光照
- 支持的模型文件格式
- 网格
- 纹理
- 着色器
- Shaders core concepts
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- Example shaders
- 编写表面着色器
- 为不同的图形 API 编写着色器
- 着色器性能和性能分析
- 材质
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Lifetime by Emitter Speed
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- 内置粒子系统示例
- Visual Effect Graph
- 创建环境
- 天空
- 视觉效果组件
- 高级渲染功能
- 优化图形性能
- Color
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 创建用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- 支持的平台
- 支持的 Unity 版本
- 共享链接
- 版本控制系统
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- 独立平台
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- 旧版主题
- 术语表
创建屏幕过渡
在多个 UI 屏幕之间进行过渡的需求相当普遍。在本页面中,我们将探索一种使用动画和状态机来创建和管理这些过渡以便驱动和控制每个屏幕的简单方法。
概述
大体思路是每个屏幕都有一个动画控制器以及两个状态(Open 和 Closed)和一个布尔参数 (Open)。要在屏幕之间过渡,只需关闭当前打开的屏幕并打开所需的屏幕。为了简化这一过程,我们将创建一个小型的 ScreenManager 类,稍后用于跟踪并处理所有已打开的屏幕。触发过渡的按钮只需要让 ScreenManager 打开所需的屏幕。
关于导航的注意事项
如果打算支持通过控制器/键盘对 UI 元素进行导航,必须注意几点。必须避免可选元素超出屏幕,因为这样会让玩家选择屏幕外的元素,为此我们可以停用所有屏幕外层级视图。我们还需要确保在显示新屏幕时将其中的某个元素设置为选中状态,否则玩家将无法导航到新屏幕。我们将在下面的 ScreenManager 类中处理所有这些问题。
设置动画控制器
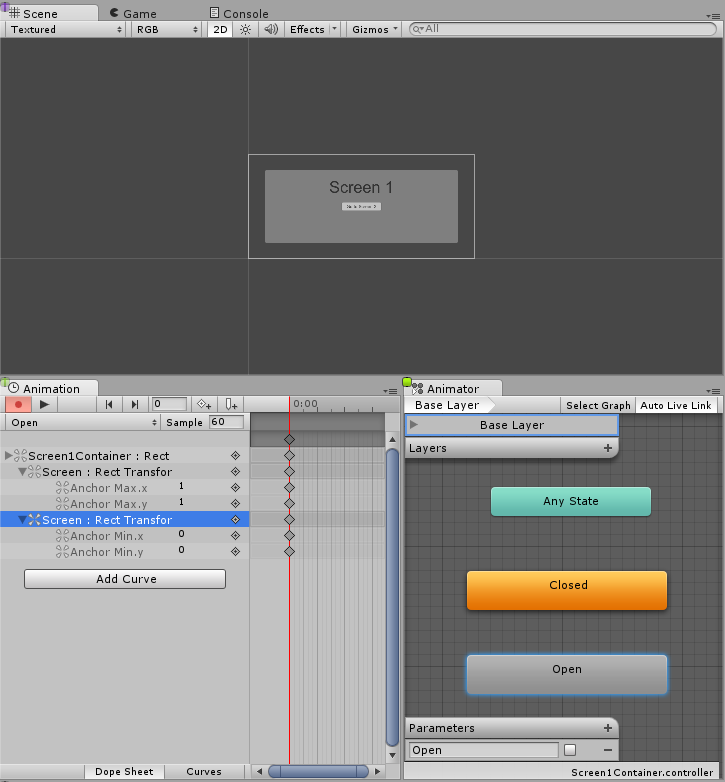
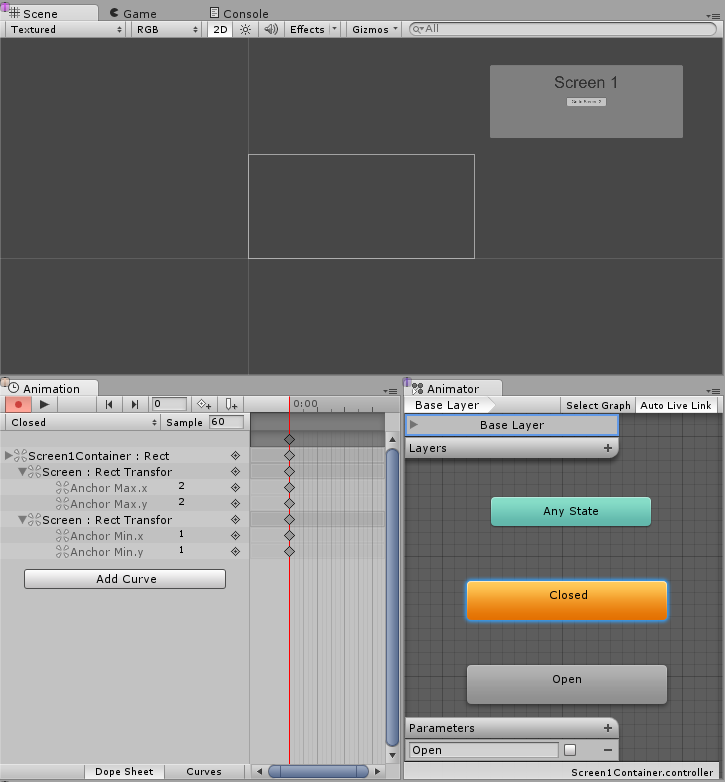
让我们来看看进行屏幕过渡时所需的最常见和最小低限度的动画控制器设置。控制器需要一个布尔参数 (Open) 和两个状态(Open 和 Closed),每个状态应该有一段只有一个关键帧的动画,这样就能让状态机为我们执行过渡混合。


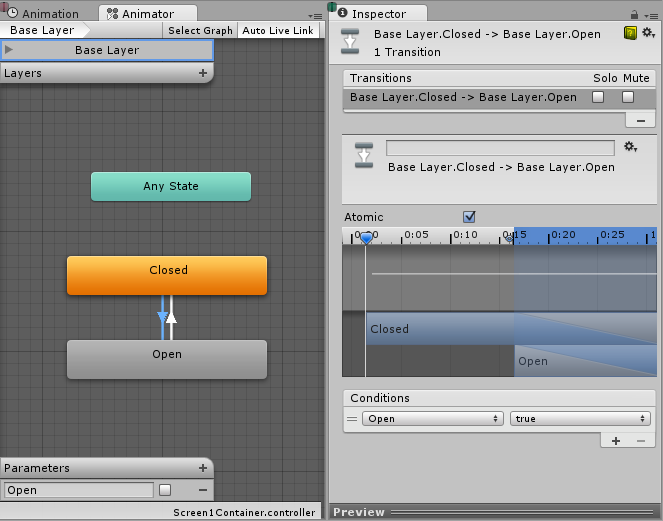
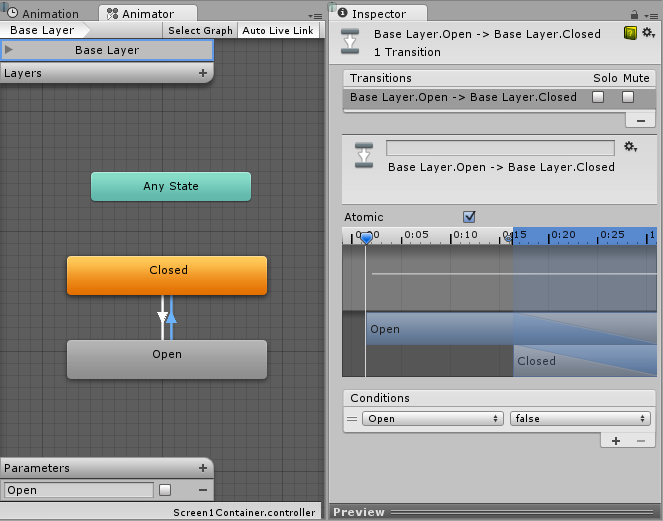
现在我们需要在两个状态之间创建过渡,让我们从 Open 到 Closed 的过渡开始,首先正确设置条件,当参数 Open 设置为 false 时,我们希望从 Open 变为 Closed。接着,我们创建从 Closed 到 Open 的过渡,并将条件设置为:当参数 Open 为 true 时,状态从 Closed 变为 Open。


管理屏幕
进行以上所有设置后,唯一缺少的是我们需要在要过渡到的屏幕的动画器上将参数 Open 设置为 true,并在当前打开的屏幕的动画器上将 Open 设置为 false。为此,我们将创建一个小脚本:
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System.Collections;
using System.Collections.Generic;
public class ScreenManager : MonoBehaviour {
//在场景开始时自动打开的屏幕
public Animator initiallyOpen;
//当前打开的屏幕
private Animator m_Open;
//我们用来控制过渡的参数的哈希值。
private int m_OpenParameterId;
//在我们打开当前屏幕之前选择的游戏对象。
//在关闭屏幕时使用,因此我们可以返回将其打开的按钮。
private GameObject m_PreviouslySelected;
//我们在检查时需要比对的动画器状态和过渡名称。
const string k_OpenTransitionName ="Open";
const string k_ClosedStateName = "Closed";
public void OnEnable()
{
//我们将哈希缓存到 "Open" 参数,因此可提供给 Animator.SetBool。
m_OpenParameterId = Animator.StringToHash (k_OpenTransitionName);
//现在打开初始屏幕(如果已设置)。
if (initiallyOpen == null)
return;
OpenPanel(initiallyOpen);
}
//关闭当前打开的面板并打开提供的面板。
//还负责处理导航,设置新的选定元素。
public void OpenPanel (Animator anim)
{
if (m_Open == anim)
return;
//激活新的屏幕层级视图,以便对其进行动画化。
anim.gameObject.SetActive(true);
//保存当前选定的用于打开此屏幕的按钮。(CloseCurrent 会对其进行修改)
var newPreviouslySelected = EventSystem.current.currentSelectedGameObject;
//将屏幕移到前面。
anim.transform.SetAsLastSibling();
CloseCurrent();
m_PreviouslySelected = newPreviouslySelected;
//将新屏幕设置为打开的屏幕。
m_Open = anim;
//启动打开动画
m_Open.SetBool(m_OpenParameterId, true);
//将新屏幕中的一个元素设置为新的选定元素。
GameObject go = FindFirstEnabledSelectable(anim.gameObject);
SetSelected(go);
}
//查找提供的层级视图中的第一个可选元素。
static GameObject FindFirstEnabledSelectable (GameObject gameObject)
{
GameObject go = null;
var selectables = gameObject.GetComponentsInChildren<Selectable> (true);
foreach (var selectable in selectables) {
if (selectable.IsActive () && selectable.IsInteractable ()) {
go = selectable.gameObject;
break;
}
}
return go;
}
//关闭当前打开的屏幕
//还负责处理导航。
//将选定元素还原为打开当前屏幕之前使用的可选元素。
public void CloseCurrent()
{
if (m_Open == null)
return;
//启动关闭动画。
m_Open.SetBool(m_OpenParameterId, false);
//将选定元素还原为打开当前屏幕之前使用的可选元素。
SetSelected(m_PreviouslySelected);
//关闭动画结束时启动协程以禁用该层级视图。
StartCoroutine(DisablePanelDeleyed(m_Open));
//无打开屏幕。
m_Open = null;
}
//协程将检测关闭动画何时结束,并会停用
//层级视图。
IEnumerator DisablePanelDeleyed(Animator anim)
{
bool closedStateReached = false;
bool wantToClose = true;
while (!closedStateReached && wantToClose)
{
if (!anim.IsInTransition(0))
closedStateReached = anim.GetCurrentAnimatorStateInfo(0).IsName(k_ClosedStateName);
wantToClose = !anim.GetBool(m_OpenParameterId);
yield return new WaitForEndOfFrame();
}
if (wantToClose)
anim.gameObject.SetActive(false);
}
//选定提供的游戏对象
//当使用鼠标/触摸时,我们实际上想要将其设置为先前选定的对象并且
//现在不将任何对象设置为选定状态。
private void SetSelected(GameObject go)
{
//选择游戏对象。
EventSystem.current.SetSelectedGameObject(go);
//如果我们现在正在使用键盘,那么我们便完成了所有设置。
var standaloneInputModule = EventSystem.current.currentInputModule as StandaloneInputModule;
if (standaloneInputModule != null)
return;
//由于我们使用的是指针设备,因此我们不希望选择任何内容。
//但是如果用户切换到键盘,我们希望从提供的游戏对象开始导航。
//所以,此处我们将当前的选定项设置为 null,因此提供的游戏对象成为 EventSystem 中的最后选定项。
EventSystem.current.SetSelectedGameObject(null);
}
}
让我们连接此脚本,为此需要创建新的游戏对象,我们可以将其重命名为“ScreenManager”之类的名称,并将上面的组件添加到该游戏对象。您可以为其指定初始屏幕,此屏幕将在场景启动时打开。
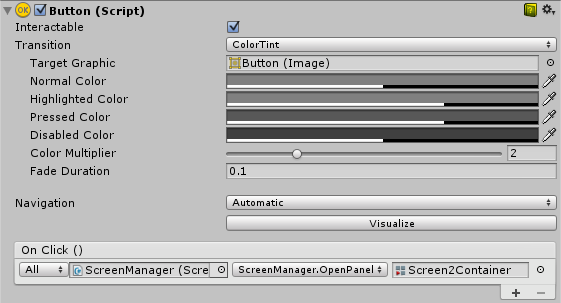
现在,最后的工作是让 UI 按钮生效。选择应触发屏幕过渡的按钮,并在 Inspector 的 On Click () 列表下添加一个新操作。将刚创建的 ScreenManager 游戏对象拖到 ObjectField,在下拉选单中选择 ScreenManager > OpenPanel (Animator),然后将用户点击按钮时要打开的面板拖放到 ObjectField。

注意
这种方法只要求每个屏幕有一个动画控制器 (AnimatorController) 以及一个 Open 参数和一个 Closed 状态即可发挥作用(无论屏幕或状态机的构造如何)。这种方法也适用于嵌套的屏幕,这意味着每个嵌套级别只需要一个 ScreenManager。
我们上面设置的状态机的默认状态为 Closed,因此使用此控制器的所有屏幕在开始时均为关闭状态。ScreenManager 提供了一个 initiallyOpen 属性,因此可以指定首先显示的屏幕。